COOPERATION MODEL
ARTIFICIAL INTELLIGENCE
PRODUCT ENGINEERING
DevOps & Cloud
LOW-CODE/NO-CODE DEVELOPMENT
INDUSTRY
FRONTEND DEVELOPMENT
CLOUD DEVELOPMENT
MOBILE APP DEVELOPMENT
LOW CODE/ NO CODE DEVELOPMENT
EMERGING TECHNOLOGIES








Did you know that over 42% of mobile developers around the world use React Native? This open-source framework was created at Facebook’s engineering labs in 2015. Leveraging the capabilities of Reactjs (a popular library for web page front-end development), it provided a wealth of features and an environment to write one version of a mobile app and use it on iOS and Android.
It is one of the most popular frameworks today for cross-platform mobile application development. The framework is used by companies of all sizes, from big companies in Silicon Valley to small startups. Its ability to have the same native performance as other apps while also offering the speed of Javascript has changed the way that apps are built.
But here’s the twist.
Even the most professional developers face challenges crafting pixel-perfect user interfaces. React Native UI libraries shave hours off coding marathons.
What are they?
Well, we are going to talk about these libraries.
There are a large number of libraries on GitHub. They are popular enough, and using these libraries can free developers to concentrate on innovation rather than basic UI components like drop-down menus.
At Brilworks, we understand that mobile app trends are constantly evolving, and the need for specialized talent has never been greater. Our team’s expertise allows you to overcome technical challenges and create visually engaging, high-performance apps. Hire React Native Developers
As a React Native development agency, React libraries have quietly been our secret to meeting deadlines. Over time, we've learned how to truly make these tools work for us, allowing our work to shine without needing to say too much.
From navigation bars to interactive buttons, the building blocks of great apps start with the right components. If you're new to working with them, here's a quick overview of React components to get familiar with the basics.
Building a button sounds simple, right? Until you factor in platform-specific quirks (iOS shadows vs. Android elevation), accessibility requirements, touch feedback animations, and dark mode compatibility. Suddenly, that “simple” button takes two days to perfect.
These libraries cut this cycle. For example, a pre-built button component from a library like React Native Paper or NativeBase already handles;
Cross-platform rendering
Ripple effects
Color theming
Screen reader support
State management (loading, disabled, etc.)
If you're exploring React Native, this "Create a React Native App" guide will be helpful for you.
You’ve probably spotted at some point that an app that looks great on iOS has a misaligned header on Android. With UI libraries like React Navigation, a React Native app can have the same navigation behavior on iOS and Android, assuring a consistent UX and behavior on both.
This is a big win because the team’s UX/UI designers get to rest easier, knowing that spacing, typography, and interaction are going to be the same everywhere. Plus, stakeholders love that they get a single app that feels native everywhere. Nobody wants two different experiences, one for iOS and one for Android.
Today, almost millions of developers are using these libraries developed by professional coders. This means you get a standard format which you can modify and go beyond just nice-to-have designs. React Native libraries are modular.
For example, if an app uses libraries like react-native-calendars and victory-native, you can quickly set up calendars and charts.
Remember when iOS 14 introduced translucent headers? Or when Material Design 3 rolled out dynamic color theming? Keeping custom UIs up-to-date with OS changes is a part-time job.
Many UI libraries absorb these shifts for you. For instance, React Native Paper updated its components for Material You within weeks of Android 12’s launch. When Apple deprecated skeuomorphic designs, React Native Navigation seamlessly adapted to iOS’s flat aesthetic.
If you're wondering how React performs on Apple devices specifically, here's a closer look at how React works for iOS and what to expect in terms of performance.
Apps built with maintained libraries age gracefully, reducing the risk of costly redesigns down the line.
Popular libraries have thousands of contributors flagging issues and suggesting optimizations. Libraries with active communities like React Navigation (35k+ GitHub stars) or React Native Paper (25k+ stars) have thousands of open-source contributors and users who report edge cases, propose fixes, and maintain detailed documentation.
For instance, React Native Elements has over 500 resolved GitHub issues, many addressing platform-specific quirks like Android text alignment or iOS gesture conflicts.
We won’t pretend every library is flawless. Some have steep learning curves. Others, like older libraries, lag behind modern design standards. So, where what do you need to consider when choosing a React UI library?
Stick to libraries with recent updates (check GitHub’s “Last commit” date)
Prioritize tools with TypeScript support for fewer runtime surprises
Audit dependency trees (a lightweight library today can become a bloat magnet tomorrow)
At the end of the day, users don’t care if your button was hand-coded or imported from a library. They care if it’s responsive, accessible, and looks like it belongs on their device.
React Native UI libraries let you focus on what matters: solving user problems, not reinventing wheels. Are there trade-offs? Sure.
Curious to see how these techniques translate into success? Check out our detailed look at top React Native apps making waves in 2025.
There are so many UI frameworks in the present time that it's not possible to mention all of them. However, we'll select some well-known ones. We will discuss their positives, unique aspects, and the advantages they bring to users. Let's have a look at some of the best options which you can opt for your project.

TL;DR: Expo support , Open-source, Live Demo
If you’re building a React Native app and value simplicity, React Native Paper is a strong contender. It is a material design-based react native component library. This library brings Google’s Material Design to life with pre-built components like buttons, cards, and dialogs, ensuring your app looks polished and modern right out of the box.
React Native Paper makes it easy for beginners to set up an app framework. For starters, this app prioritizes accessibility. Components come with built-in screen reader support and proper contrast ratios. You can pair this with seamless Expo integration, and that’s easy to set up, even for beginners.
Customization is straightforward, too. While the library adheres to Material Design guidelines, you can tweak themes globally (colors, fonts, etc.) or adjust individual components via props. Do you need dark mode? React Native Paper’s theming system has you covered.
The Material Design focus can feel restrictive if your app demands a unique visual identity. For example, iOS-centric apps might struggle with its Android-first aesthetic (though some components adapt to platform conventions).
Similarly, while it covers essentials like buttons and menus, highly specialized components (e.g., data grids, complex dashboards) may require third-party libraries.
React Native Paper is an excellent library, especially for Expo projects. But if your app needs a one-of-a-kind interface, explore alternatives like NativeBase or UI Kitten for more design flexibility.

TL;DR: Lightning-fast, Expo-friendly, and Tailwind-inspired
Tamagui is a well-praised UX library for React Native cross-platform apps and UI development. It is compiler-optimized, so you can get things done fast. The quality, speed, and reliability of the code it produces are all excellent. We’ve stress-tested Tamagui in complex projects, and its performance left us impressed.
Animations are smooth, interfaces load instantly, and even data-heavy screens avoid lag. It also provides Tailwind-like styling. If you are a fan of utility-first CSS, Tamagui’s atomic styling system lets you craft amazing UI designs, all while keeping your codebase DRY and maintainable.
The Catch? It Demands Skill. Tamagui might not be good for newcomers. If you’re not aware of React Native’s utility-first patterns, expect a steep learning curve. Concepts like responsive tokens, theme nesting, or optimizing compiler settings can overwhelm beginners.
building animation-heavy apps or data-dense dashboards.
Individuals seeking an equivalent to atomic CSS within React Native.
Think twice if: You’re a solo dev on a tight deadline or prioritize iOS-specific design flair.
Alternatives: For simpler projects, try NativeBase or Gluestack. For web-only apps, stick with Tailwind CSS or Chakra UI.

TLDR: A no-fuss, community-driven toolkit for polished apps—ideal for beginners or MVP builds.
For developers on the go, React Native Elements is the ideal solution. When you need to quickly whip up a component for your app and don’t have time to reinvent the wheel, this battle-tested React Native ui framework is your go-to solution. React Native Elements ships with over 30 customizable components.
There’s a button, a slider, a card, and more. And for developers who want to build good-looking apps fast, this is the solution.
React Native Elements promotes ease of use. The API is intuitive, and adjustments to global color schemes, fonts, and layouts can be made easily. In addition, it includes components that require minimal configuration and can be used for specific purposes.
While React Native Elements excels at speed and simplicity, it’s not built for complexity. Apps requiring deeply nested components, intricate animations, or cutting-edge design trends (e.g., glassmorphism, neumorphism) will hit its limits quickly.
The library’s default aesthetic leans “generic mobile app”—perfect for MVPs but lackluster for brands craving a unique visual identity. Performance can also wobble in heavy UIs. We’ve seen lag creep in when stacking multiple dynamic components, so tread carefully if your app demands silky-smooth interactions.
Startups racing to launch an MVP.
Freelancers juggling multiple client projects.
Newcomers to React Native who want gentle onboarding.
If you’re building a design-heavy app or need pixel-perfect control over animations, you can go for alternatives like Tamagui or Gluestack. For complex UIs, React Native Paper offers deeper Material Design integration.

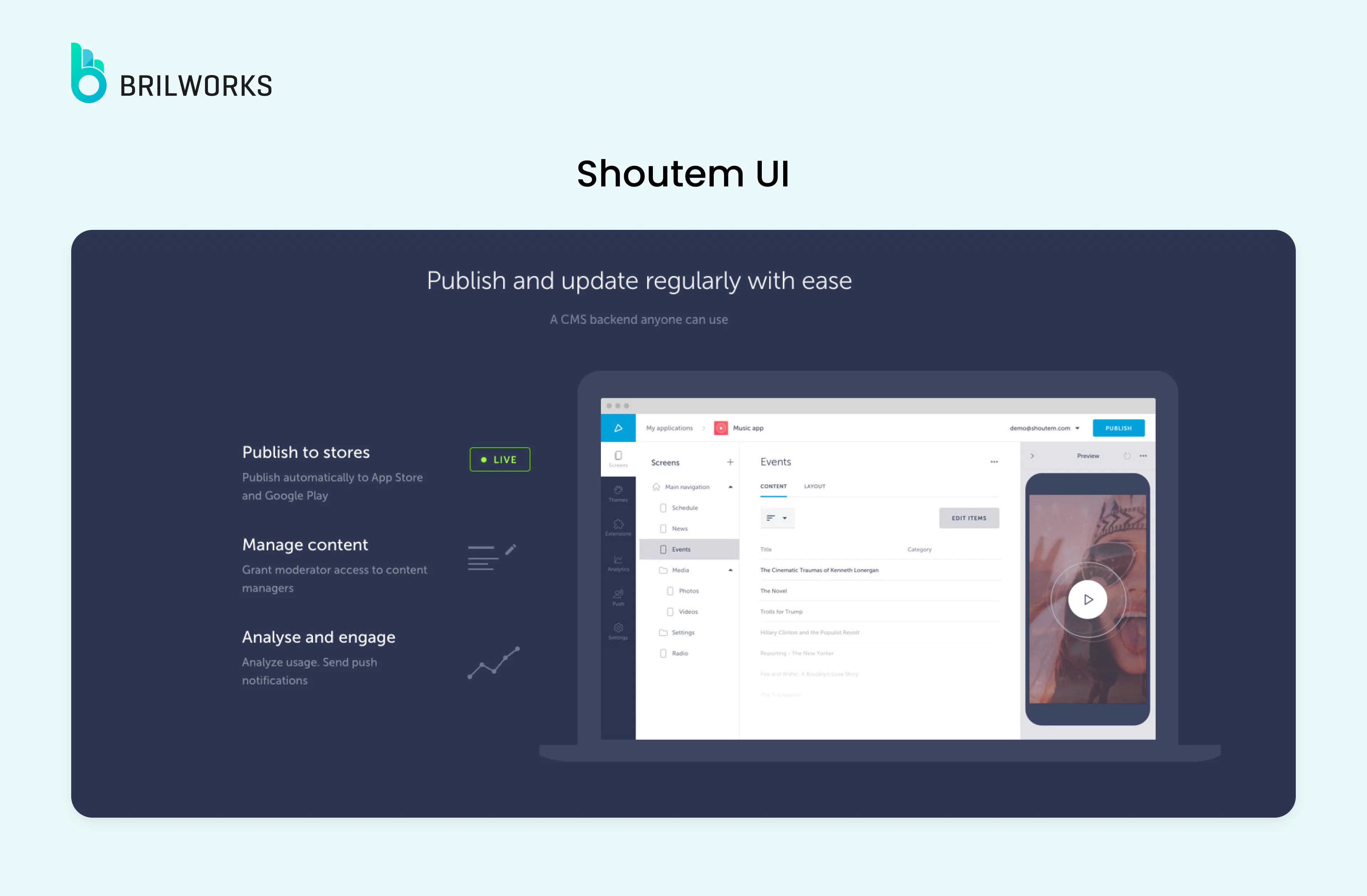
TLDR: Rapid development with themes and integrations
Shoutem UI is a full-stack accelerator that allows users to get up and running faster than ever. This is because this library is more than just a toolkit; it also comes with prebuilt themes and integrations with various back-end services like Firebase and Shopify.
The components of Shoutem UI are premade, so you don't have to reinvent the wheel each time you make an app. Additionally, it is easy to use so even someone who isn't an expert at coding can start using Shoutem UI right away.
So, if you need to launch an app quickly, then you might want to think about using this library. Shoutem’s plug-and-play approach is what sets it apart. The service has an array of extensions, including Shopify and Firebase, as well as a number of templates that can be used for things like news feeds and event listings. It’s perfect for;
Startups racing to validate an idea.
Non-devs (think marketers or founders) crafting MVPs.
Prototypes where “good enough” beats pixel-perfect.
The themes are the library's crown jewel. Simply swap colors, fonts, and layouts with a few clicks and voilà: your app looks professional without having to wrestle with CSS. In addition, the mobile backend services handle basic things such as user management, letting you focus on features.
It allows you to swap colors, fonts, and layouts with a few clicks to make app look professional. But speed comes at a cost. Shoutem UI’s “batteries-included” approach locks you into its ecosystem. Customizing components beyond surface-level tweaks feels like navigating a maze with no exits. For example:
Dynamic UIs: Complex animations or interactive elements? Prepare for workarounds.
Branding: If your app needs a wildly unique aesthetic, Shoutem’s templates will feel stifling.
Scalability: Heavy data flows or intricate state management can strain its lightweight architecture.
Avoid if you’re building a design-heavy app, need granular control, or plan to scale into complex features. For more flexibility, you can try Tamagui (performance) or Gluestack (modern design). For backend-heavy apps, Firebase UI pairs well with custom components.

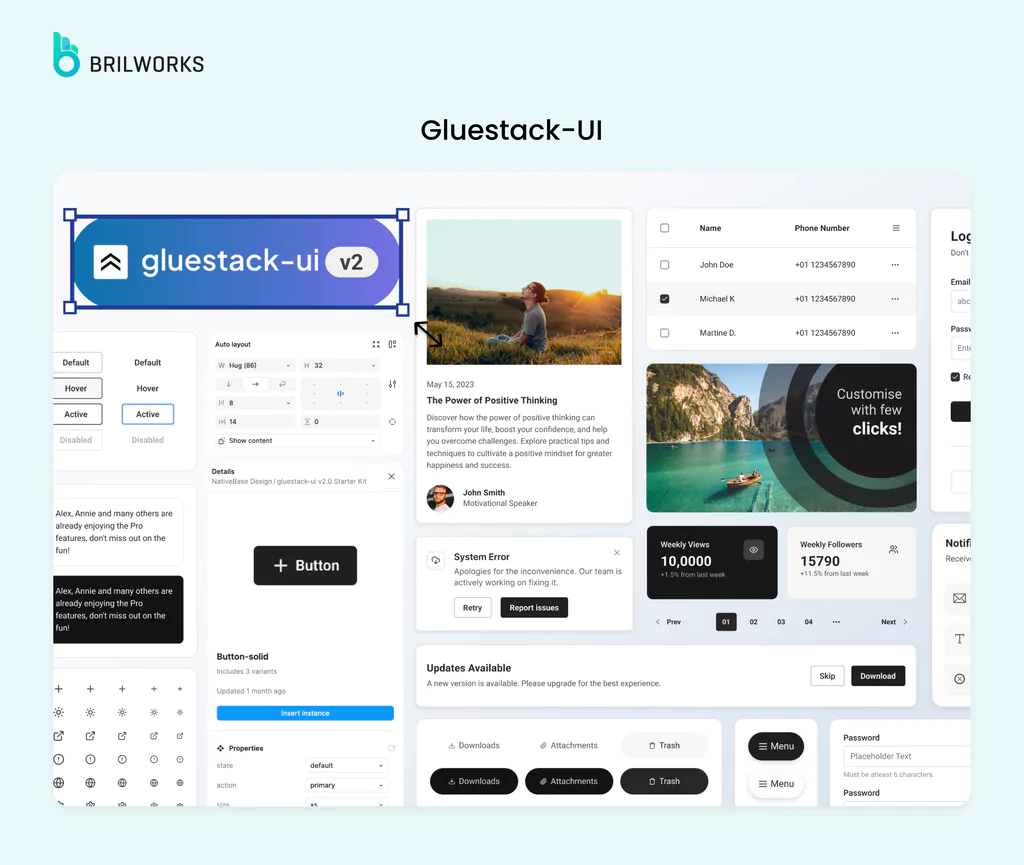
TLDR: NativeBase’s modern successor, robust component library, enterprise-ready theming
NativeBase, once a leading React Native UI library, was deprecated in 2023 and succeeded by Gluestack UI. Gluestack provides 40+ pre-built components (buttons, modals, grids) and design patterns that developers can copy-paste directly into projects.
With over 20k GitHub stars and 200+ contributors, it’s now one of the most popular React UI libraries.
Gluestack UI provides granular control over colors, spacing, and typography. You can find several components, such as date pickers, data tables, and responsive grids, while its Figma integration ensures design-to-code consistency. Unlike NativeBase, Gluestack adopts a utility-first styling approach similar to Tailwind CSS, enabling atomic design adjustments without CSS bloat.
You can use it when you have to build complex apps requiring consistent branding. Gluestack’s theme engine simplifies global styling. Its accessibility-first components (e.g., ARIA labels, keyboard navigation) align with WCAG standards, reducing compliance overhead. The library’s active maintenance and backward compatibility with NativeBase ease migration for legacy projects.
Gluestack’s extensive component library can overwhelm developers building simple apps. Configuring themes or overriding default styles demands familiarity with design tokens, which may slow down prototyping. Performance optimizations like tree-shaking require manual setup, and smaller projects might find its dependency footprint excessive.
Gluestack UI suits enterprise teams building data-heavy dashboards, admin panels, or apps requiring strict design systems. It’s less ideal for lightweight prototypes or apps needing iOS-exclusive design patterns.
Tamagui: For cross-platform apps prioritizing performance.
React Native Paper: Material Design-focused projects.
UI Kitten: Simpler component-driven workflows.
Migration Note
Existing NativeBase users can transition incrementally via Gluestack’s compatibility layer, though legacy component support may require code adjustments.
Gluestack UI inherits NativeBase’s legacy while modernizing its architecture for scalability. While its breadth of features benefits complex apps, smaller teams should evaluate whether its learning curve aligns with project scope.

TL;DR: Detailed documentation, Theming system, General purpose components
Are you familiar with Eva Design System? UI Kitten is based on it. It offers customizable components that work in both light and dark modes. It’s an excellent choice for developers working on large-scale or enterprise-level projects, as it ensures consistency and scalability. We would recommend it for building large-scale apps over others.Tamagui is also an excellent choice.
We have included it because it offers a theming system that allows for easy light/dark mode switching and full component customization. You will also like its design system.
However, if you are a newcomer, we would recommend getting familiar with the simple UI frameworks first before using UI Kitten. You may come across unfamiliar design systems.

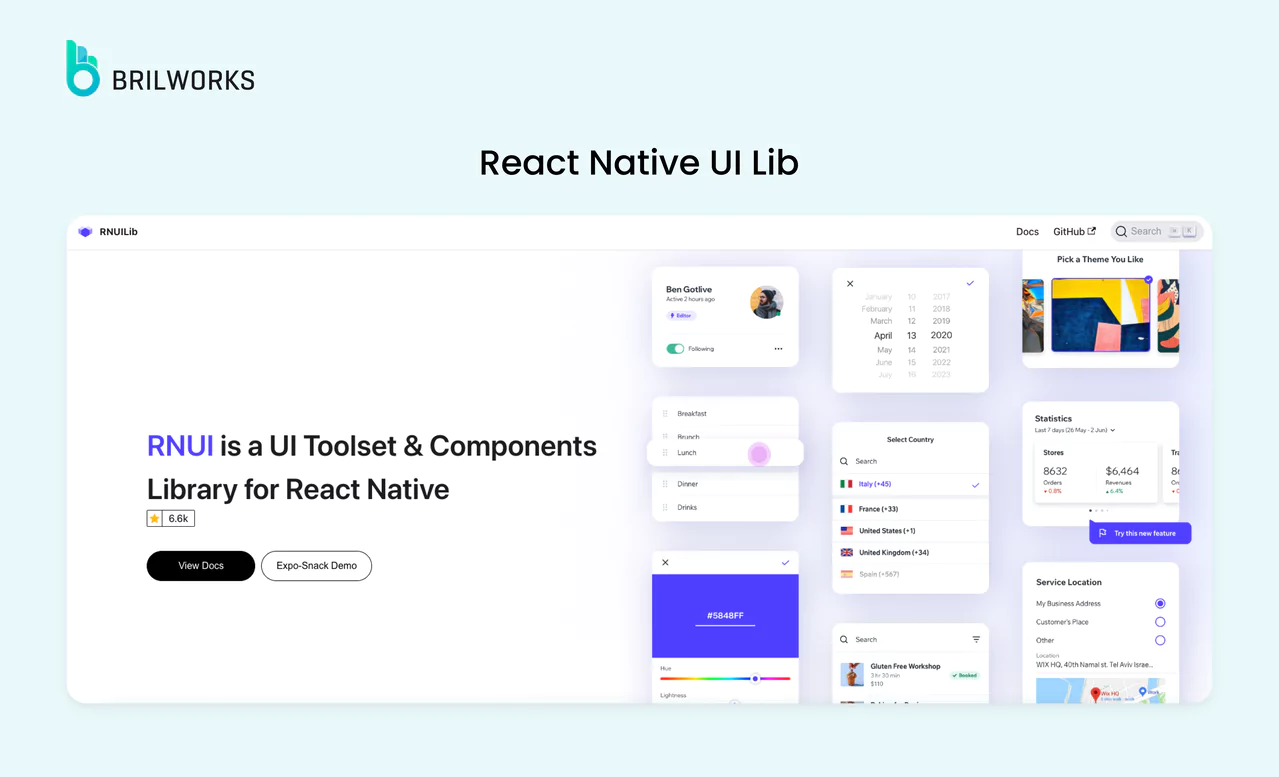
TL;DR: Expo support, Components, Auto-generated modifiers
React Native UI Lib is a lightweight and flexible UI framework from Wix. It offers a set of essential components with easy-to-understand APIs. It’s designed for developers who want to avoid bloat and focus on building custom UI elements while maintaining a fast, responsive experience.
You will find all the necessary components to build a simple UI. We would not recommend it if you are looking for a library to build a complex app. It is flexible, too, like you can build your own components. It works well with other libraries and tools, especially React Navigation, for building smooth, modern mobile apps. When used, we found that it offers limited components.
Usually, "framework" isn't the most accurate term. However, many developers use "library" and "framework" interchangeably. In reality, these are libraries designed to work with the React Native framework to help build modern, advanced mobile apps.
While React Native itself is a popular framework, using these libraries can speed up your development even more. These UI frameworks allow you to create stunning UIs faster, saving time compared to using default configurations.
Reduced Development Time Pre-built components eliminate the need to build everything from scratch, accelerating development.
Visual Consistency UI libraries ensure a consistent and polished look and feel throughout your app.
Ease of Use Many libraries are designed with user-friendliness in mind, offering clear documentation and examples for a smooth learning curve.
Active Maintenance Open-source and actively maintained libraries guarantee they remain updated with the latest advancements.
In this article, we've listed 8 of the best React Native UI libraries, from simple ones for basic projects to more complex options for advanced work. When choosing the best library for your needs, follow these guidelines:
Be specific about what you want to build. The clearer your goals, the better the tools you'll be able to find.
Are you a beginner? If so, start with simpler libraries. Advanced libraries like UI Kitten or TailwindUI might feel overwhelming at first. It’s always better to begin with the basics and gradually move to more complex tools. Mastering the simple ones will help you learn faster and unlock more possibilities.
This is an important factor. We've analyzed the community support for the libraries we’ve mentioned here. The more niche the technology, the harder it can be to find help when you’re stuck. A strong community can be a lifesaver, providing support and innovative ideas.
See Also: A Guide to Animations in React Native
React Native has simplified mobile app development by allowing developers to build apps faster than with native platforms. Not only that, the UI library in React Native has made development even faster.
UX libraries react native contain pre-built elements like navigation bars and buttons, which can be used to quickly create mobile apps. For example, if you don't want to spend time building basic elements like navigation bars and buttons, UI libraries can help.

This shift—from building in React for the web to leveraging React Native for mobile—has changed how teams approach development across platforms. If you're curious about how and why that transition happens, here’s a breakdown of the shift from React to React Native.
They simplify complexity, saving you time so you can focus on modern and trendy features. Also, remember when UIKit's skeuomorphic designs were deprecated by Apple. Within weeks, libraries like React Native Elements had rolled out flat design updates. Teams that used these tools inherited those changes, so they didn't have to spend time and money redesigning their apps.
There are two ways to build an app UI, either create it from scratch or use a template or UI library. For example, if you don’t want to spend time building basic elements like navigation bars and buttons, UI libraries can help. They simplify complexity, saving you time so you can focus on modern and trendy features.
All React Native libraries maintain a consistent behavior across iOS and Android. For example, take React Native Paper — it automatically adapts its Material Design components to match iOS’s Human Interface Guidelines. Building basic features isn’t just time-consuming. These libraries come as well-tested code, so you can focus on creating modern features and solving real problems.
Many of these capabilities stem from React’s core strengths. If you’re new to React or want a refresher, here’s a quick look at some of the top React features every web developer should know.
If you go by what most professional developers say, these libraries can save around 30-40% of development time. The mainly reduce platform-specific redundant work. Less time spent also impacts costs. Building an app faster can significantly reduce development expenses.
Critics argue that pre-built components limit creativity, but modern libraries like UI Kitten or Gluestack prioritize flexibility. Their theming systems allow granular control—down to overriding animation curves or defining custom design tokens. For example, a health app could modify a date-picker component to highlight medical appointment slots without rewriting its core logic.
Open-source libraries live on the attention of many. When Airbnb open-sourced Lottie for React Native, its animation library, it inherited testing from developers at Uber, Microsoft, and smaller shops who stress-tested it on devices. This peer review process brings edge cases (e.g., rendering bugs on foldable screens) to the surface quicker than closed teams ever could.
There's a lot of bloat that tends to hide in custom UIs. For applications that rely on smooth interaction with the device (think of swiping your way through workout logs in a fitness tracker) to do what they need to do, you need to be on top of performance optimization, or you're going to have problems.
A 2023 survey by the React Native Foundation found that 68% of developers attribute faster iteration cycles to UI libraries. Pre-built form validators, for instance, eliminate repetitive tasks like error-state management, freeing teams to tackle higher-impact work—like A/B testing UX patterns or refining API integrations.
Libraries like React Native Maps or React Native Firebase abstract vendor-specific SDK complexities. For example, integrating Google Maps typically requires handling native permissions, caching, and offline behavior—tasks these libraries streamline with declarative APIs. This lets teams focus on how to use location data, not how to make it work.
Responsive grids (e.g., React Native Grid) use flexbox under the hood but add higher-order logic for breakpoints and orientation changes. For media-heavy apps, this ensures grids reflow smoothly on foldables or tablets, a feature that’s complex to build and implement manually but important for user retention.
Libraries that are well-maintained ship with unit and integration tests. React Native Testing Library, for instance, enforces best practices, like querying elements by accessibility roles, that help keep tests from breaking. This reliability is why enterprises like Shopify require such tools for all React Native projects.
Libraries like React Native A11y automate WCAG compliance, doing the hard work of ensuring things like contrast ratios and focus management are correct. i18n-js can streamline localizing an app by letting developers separate translations from the rest of the app's logic. This is great for apps that are going to be used in places with lots of languages, such as parts of Southeast Asia or Europe.
Whether you're working on your own or as part of a React Native development company, these guidelines ensure that you choose a UI library that aligns with your project’s needs while setting you up for long-term success.
React Native, along with top-tier UI libraries, helps developers create visually appealing and consistent user interfaces while saving time.
With their rich features, ease of use, and active communities, these libraries ensure React Native's ongoing success in cross-platform app development. Of course, React Native is just one part of the broader JavaScript ecosystem. If you're exploring other options for your next project, check out this list of top JavaScript frameworks developers are using in 2025.
What do you think? Are we missing any great UI libraries? As frameworks evolve, developers often outgrow their current tools and seek something new. That's when fresh frameworks emerge. We'd love to hear from you —what's your go-to UI library for React Native? And if you're looking to hire a React Native developer, we're ready to help.
When you choose to work with us, you’re gaining a dedicated partner who helps streamline project workflows and integrate the latest UI innovations. If you’re looking to hire React Native developers, our seasoned professionals are ready to deliver tailored solutions that align perfectly with your project’s vision.
Beyond individual expertise, Brilworks offers comprehensive React Native development services that cover every stage of app creation—from initial design through to final deployment.
Our end-to-end approach combines technical excellence with strategic insight, ensuring that your project meets current standards and remains adaptable for future innovations.
Whether you’re aiming to launch a new app quickly or enhance an existing one, our holistic services provide the support necessary to achieve a robust, market-ready product. Let’s work together to transform your ideas into a standout mobile experience.
If you're using Expo, UI Kitten is a solid choice for UI development. It offers a clean, customizable set of components focusing on consistent design. React Native Reusables is another option that provides composable APIs and is built on NativeWind v4, which gives it flexibility for customizations. Tamagui and Gluestack are great options.
gluestack-ui, Tagagmui, and UI Kitten are great options for building a modern React Native UI in 2024. Tagamui is popular for its utility-first design system. Moreover, React Native Reusables, built with NativeWind v4, provides composable APIs and reusable components, focusing on design systems with flexibility and simplicity. These libraries offer advanced features like support for dark mode, accessibility, and responsive design, making them some of the best choices for modern app development.
UI Kitten, Tagmui, and React Native Paper are some of the best UI frameworks. You can build consistent, high-quality UIs using these libraries.
Get In Touch
Contact us for your software development requirements
Get In Touch
Contact us for your software development requirements