COOPERATION MODEL
ARTIFICIAL INTELLIGENCE
PRODUCT ENGINEERING
DevOps & Cloud
LOW-CODE/NO-CODE DEVELOPMENT
INDUSTRY
FRONTEND DEVELOPMENT
CLOUD DEVELOPMENT
MOBILE APP DEVELOPMENT
LOW CODE/ NO CODE DEVELOPMENT
EMERGING TECHNOLOGIES








ReactJS is one of the most popular JavaScript libraries, powering everything from Netflix to Facebook. But, what makes the ReactJS library so popular? The answer is based on the important features of ReactJS, which contain a component-based architecture, a Virtual DOM, and powerful hooks that make it easier to create fast, interactive web applications rapidly, which can scale.
In this guide, we will explain what ReactJS is, note its key features, and examine how ReactJS' components and usage make it a foundation of modern web development.
Need to launch a top-notch React application quickly? Our React development services have been trusted by over 200 clients. Our efficient process gets your team set up in 48 hours, allowing you to focus on building great software.
Before we understand ReactJS's role in modern web development, let's first briefly understand the broader picture of web development.
Let's break it down in plain English.
When we say web application development, we may refer to both the front and back end. The front end is the part of the website that users interact with, while the back end handles the logic and data processing. Several technologies exist today to power both ends of this spectrum.
React.js is used in front-end (client-side) development, specifically for a website's user interfaces. A popular example of ReactJS development is Facebook's web app.
You might have observed the functionality of Facebook's web app, where tapping on elements doesn't trigger a complete page reload. Instead, React.js efficiently updates the state of specific elements behind the scenes.
ReactJS is used to develop dynamic web pages, which are web pages that can update their content or appearance in response to user actions or changes in data. These pages offer users a smoother experience compared to traditional pages that reload entirely with each interaction.
ReactJS is particularly well-suited for developing dynamic web pages, including single-page applications, mobile apps (with React Native), complex user interfaces, real-time applications, and more.
If you are still trying to figure out after exploring the ReactJS features, don't worry. We'll also explore various use cases of ReactJS to help you understand when it's an ideal choice and the types of applications you can develop with it.
React.js, often referred to simply as React, is an open-source JavaScript library for building user interfaces. Its user-friendly nature allows for faster creation of web UIs, making it a go-to choice for world-renowned brands, including Netflix, Salesforce, Instagram, Reddit, and countless organizations. With React, building interactive web pages becomes a breeze.
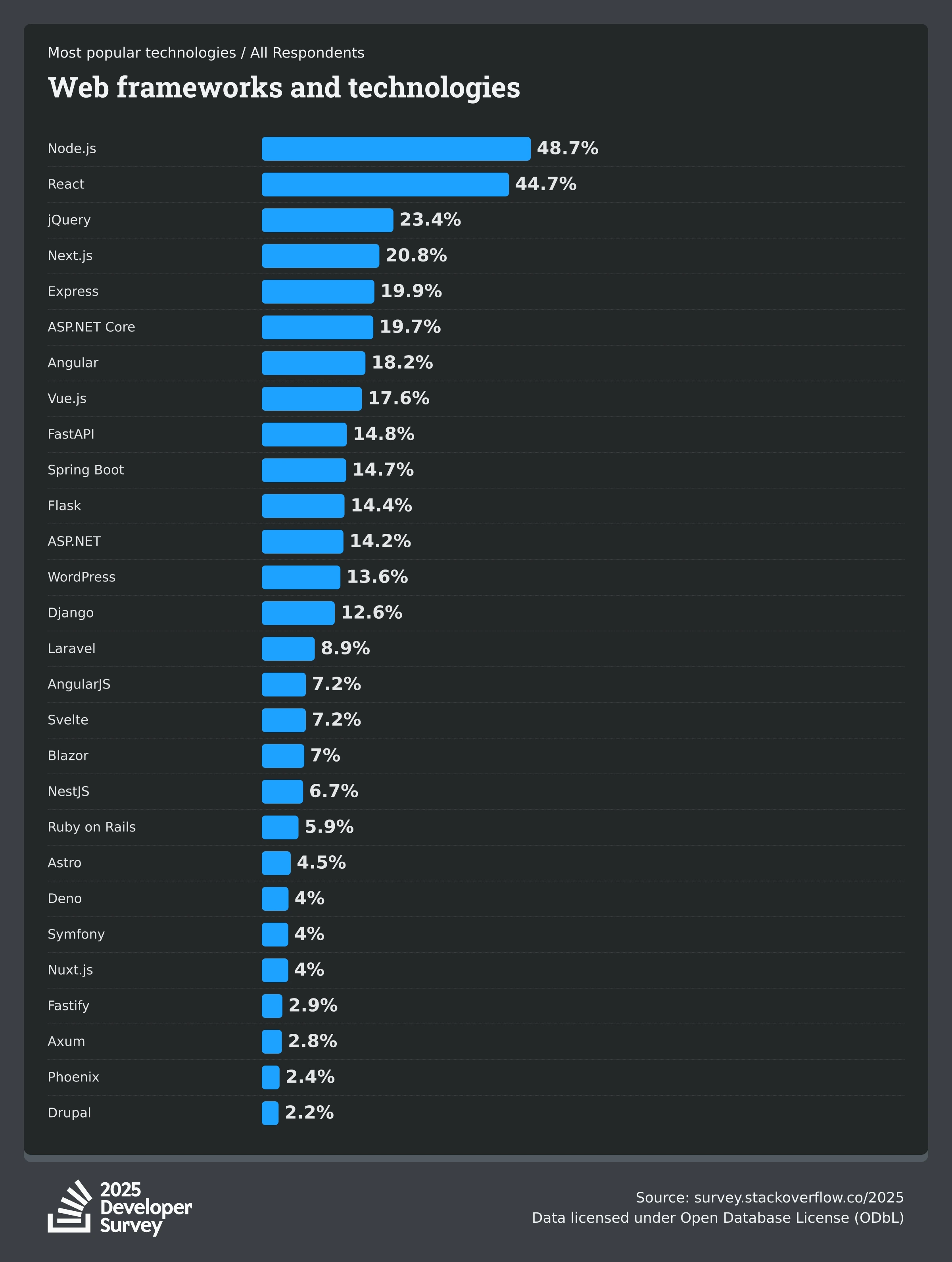
As per the Stack Overflow 2025 Developer Survey, it is one of the most popular web frameworks.

ReactJS is an open-source JavaScript library designed to build fast, interactive, and scalable user interfaces. At its core, it simplifies how developers create dynamic web applications by breaking them down into smaller, reusable parts called components.
The importance of ReactJS lies in its features. The Virtual DOM makes rendering updates lightning-fast, while the component-based structure ensures code reusability and easier maintenance. Features like JSX, Hooks, and unidirectional data flow help developers manage complex UIs with less effort and more consistency.
In short, understanding what ReactJS is also means understanding why its features matter. They enable businesses to deliver user-friendly applications quickly and allow developers to scale projects without unnecessary complexity.

It follows a component-based architecture, a widely adopted approach for building modern applications. Since modern applications require continuous upgrading, its component-based nature allows developers to add new functionalities without rewriting the entire application.
Additionally, it provides an exclusive JSX language that promotes code maintainability and helps write components more efficiently. Other key features of ReactJS include its ability to handle complex UI updates, its support for server-side rendering, and its robust community and ecosystem.
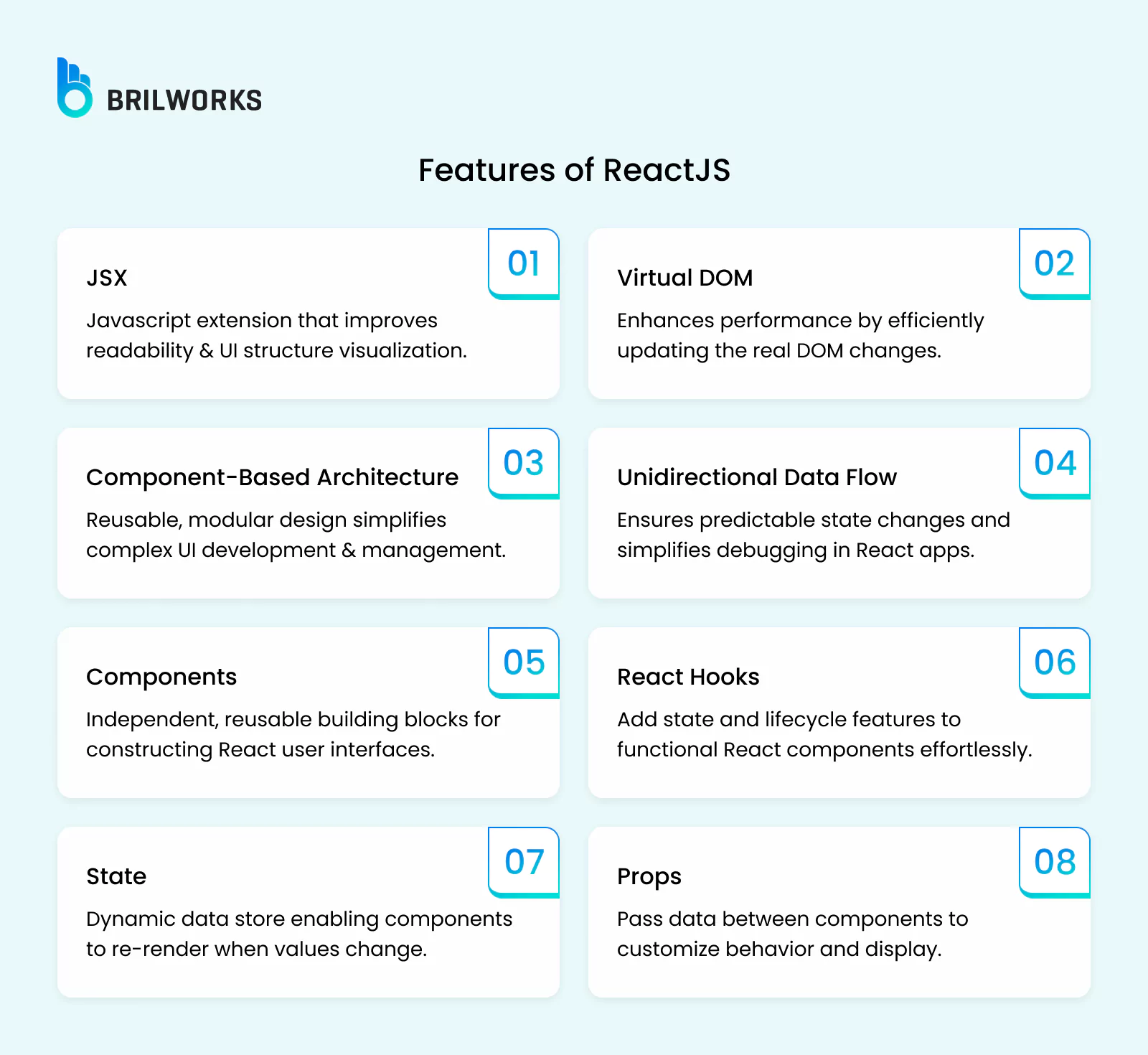
Let's look at some key features of ReactJS that every developer should know.

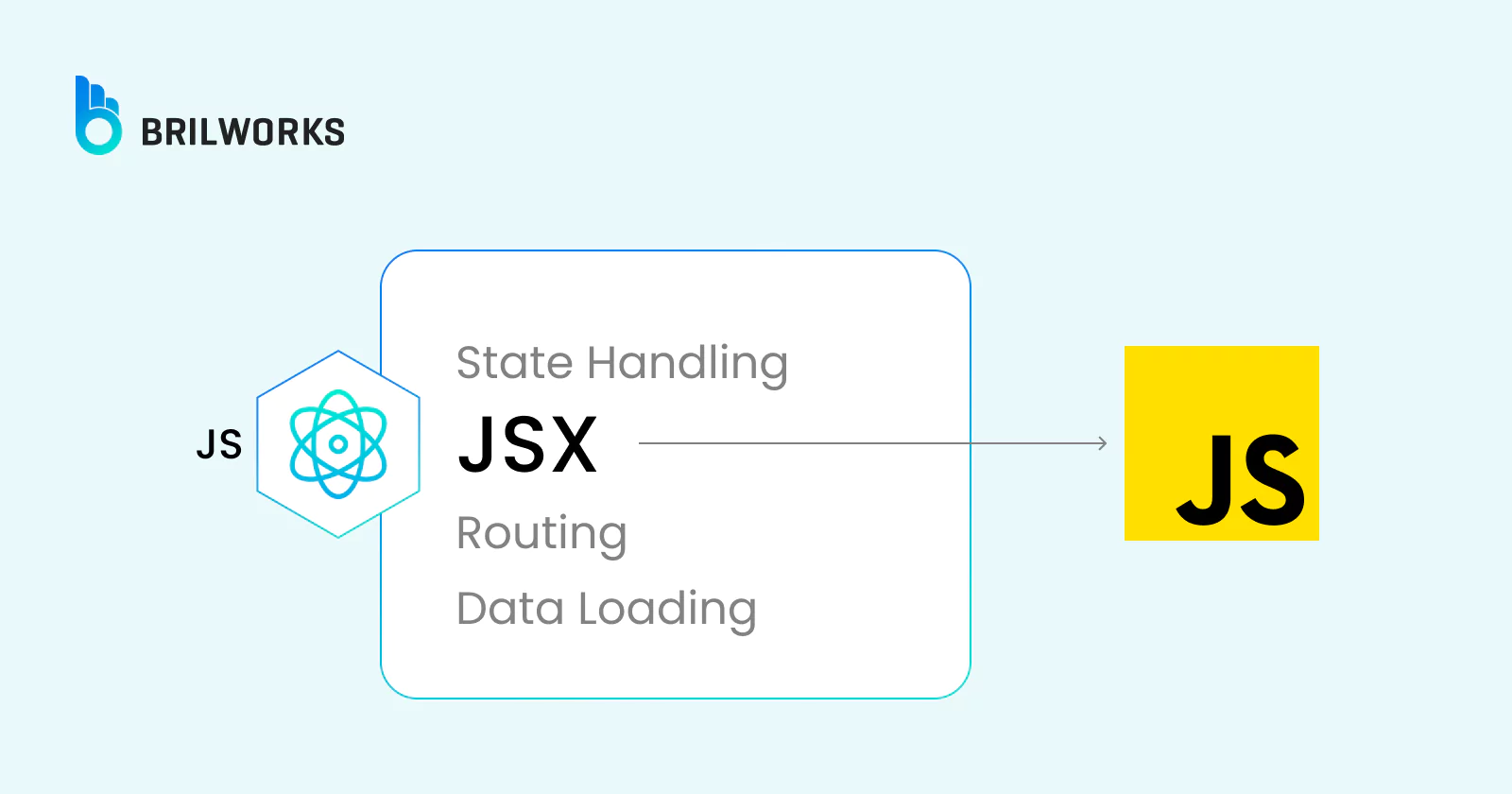
JSX is one of the key features of ReactJS because it allows developers to write HTML-like syntax directly within JavaScript, making code easier to read and maintain. JSX (JavaScript XML) is a JavaScript extension that allows you to write HTML-like code directly within your React components.
It's a powerful tool that enables you to keep your UI logic and data handling together in a single place, enhancing code maintainability. While React allows you to write UI code without JSX, using JSX can make your code more readable and promote a more organized and maintainable codebase, making it a popular choice among React developers.
While React allows you to write UI code without JSX, you will find JSX to be a helpful tool as it allows you to write the logic more readably and promotes a more organized and maintainable codebase.
One of the most important features of ReactJS is the Virtual DOM, which makes applications faster, more efficient, and highly responsive. DOM (Document Object Model) plays a crucial role in web application rendering. However, React takes a different approach by utilizing a Virtual DOM.

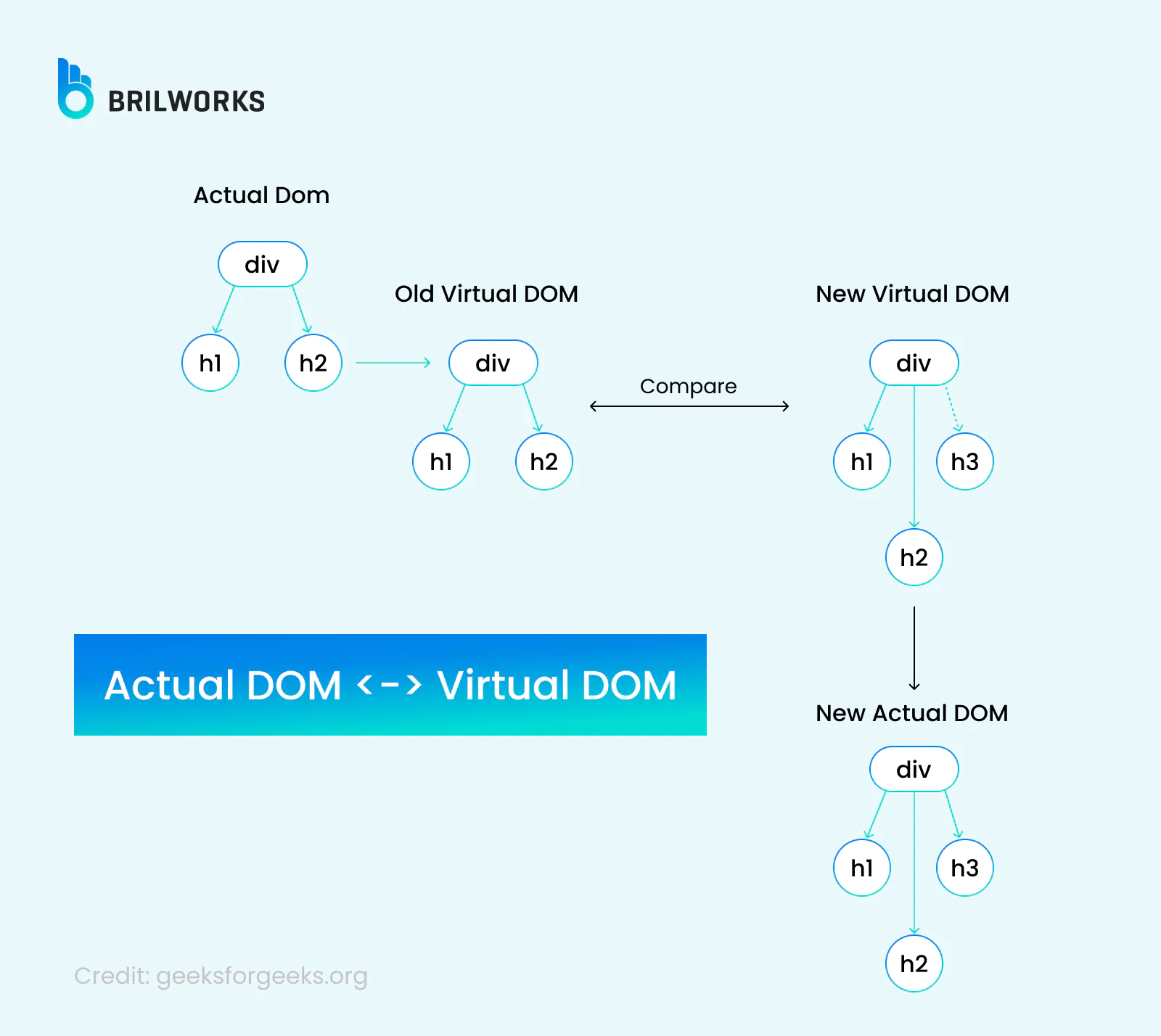
React takes a unique approach to web application rendering by utilizing a Virtual DOM. In simple terms, the Virtual DOM is a lightweight copy of the actual DOM, which is the structure of a web page.
React creates and maintains this virtual copy, allowing it to efficiently update only the necessary parts of the page when the application's state changes. This approach minimizes browser work and improves rendering speed, contributing to React's exceptional performance and responsiveness.
This creates a virtual copy because when your application state changes, React updates the virtual DOM first. It then compares the virtual DOM with the real DOM to identify the minimal changes necessary. Only the essential changes are applied to the actual DOM, minimizing browser work and improving rendering speed.
React achieves lightning-fast rendering without directly manipulating the entire DOM, avoiding resource-intensive operations. This optimization is a major reason React applications are renowned for their exceptional performance and responsiveness. With React, you can be confident in the efficiency and speed of your web applications.
One of the key features of ReactJS is its component-based architecture, a widely adopted approach for modern apps. Beyond features, developers often highlight the advantages of ReactJS such as flexibility, reusability, and performance.
These important React features make it a preferred choice for building scalable user interfaces. React apps are built using reusable components. Each component represents a distinct UI part and encapsulates its logic and representation.
This component-based architecture makes building and maintaining complex UIs easier, as each component can be developed and tested independently. It also promotes code reusability, as components can be used in multiple parts of an application.
This approach is widely popular in the modern development. It lets you construct your UI by breaking it down into reusable, independent components.
With JSX, you can efficiently construct components and create applications at a rapid pace. This is why it is recommended that you write code in JSX in React to build complex UI and develop reusable components efficiently.
One of the key features of ReactJS is its unidirectional data flow, which ensures data moves in a single direction and makes applications easier to debug and maintain. In React, the data flows in a single direction, from top to bottom, i.e., from parent to child components through properties.
This unidirectional data flow is a key concept in ReactJS. It simplifies reasoning about how changes in data will affect the UI and prevents unintended side effects. This makes it easier to understand and debug React applications, and also contributes to the development of maintainable applications.
This predictable data flow simplifies reasoning about how changes in data will affect the UI and prevent unintended side effects. Furthermore, this unidirectional data flow is advantageous for developing maintainable applications.

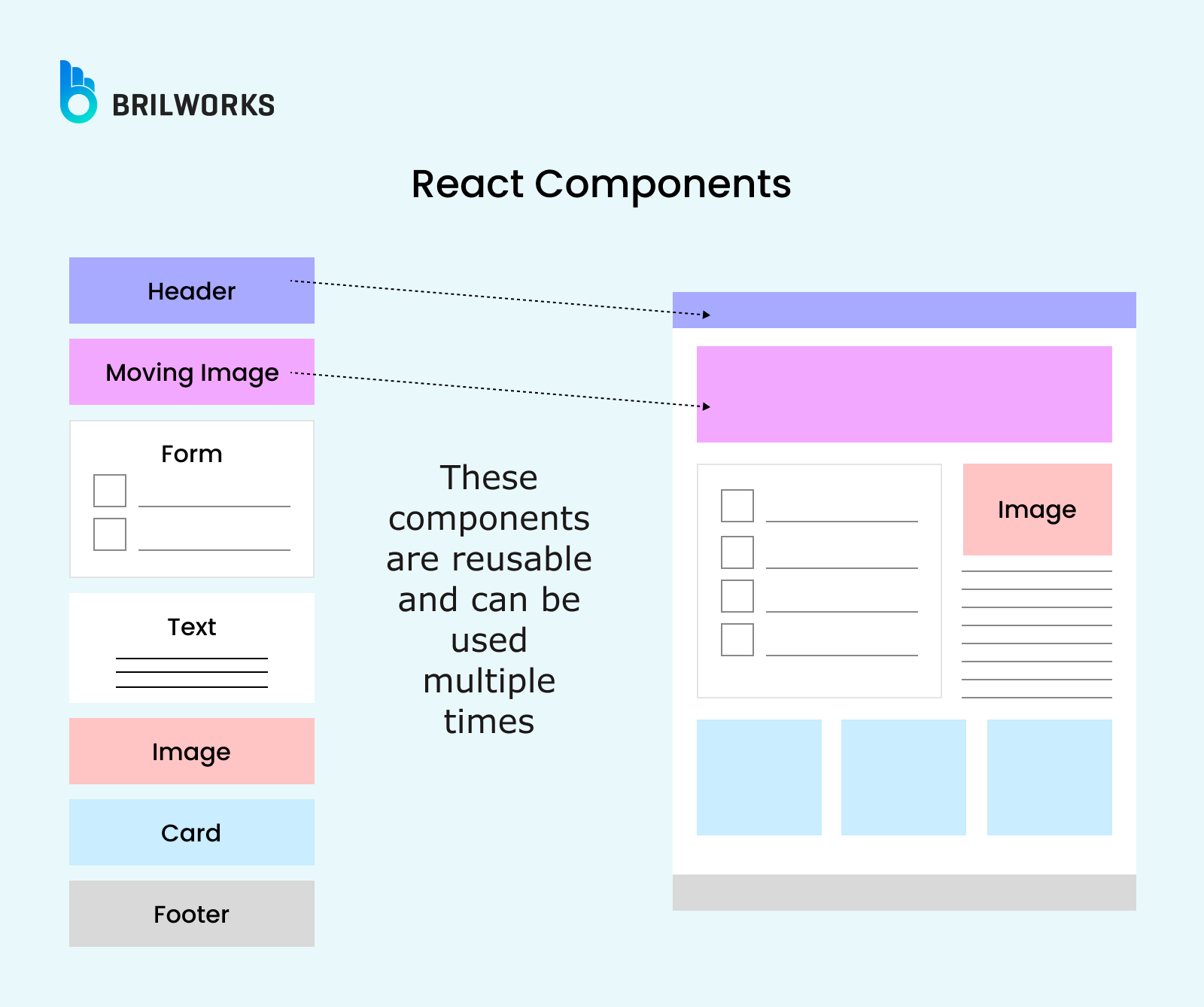
React components are independent and reusable building blocks that define a part of a user interface. In React, components can represent any part of your application's UI or functionality.
They can range from simple elements like buttons or colors to more complex components like forms, modals, navigation bars, and entire sections of your application.
In React, there are two types of components: Functional components and class components. Functional components enable writing code more straightforwardly and concisely.
React Hooks, introduced in React 16.8, further enhance the functionality of functional components. They allow developers to manage state and perform side effects within them, making it easier to reuse stateful logic between components.
Side effects are actions that occur outside the component's render function, such as data fetching, subscriptions, or manually changing the DOM.
By utilizing Hooks, developers can achieve the functionality traditionally associated with class components within functional components. We will delve deeper into functional components and class components later in this article.
State in React is the internal data of a component. It encapsulates information that can change over time, influencing the component's behavior and appearance. State is commonly used to handle dynamic data such as user input, toggling UI elements, or managing component lifecycle events.
It is mutable, meaning it can be modified, triggering re-renders of the component to reflect the updated state.
Props, short for properties, are immutable data passed from a parent component to a child component. They serve as a means of communication between components, allowing data to be passed down the component tree. This makes it easier to manage and update data in React applications.
Props facilitate the creation of flexible and modular components. They are commonly used to configure child components, pass event handlers, or provide contextual information. Functional components, especially with the widespread adoption of React Hooks, heavily rely on props to receive data and trigger actions within the component.
Components in React are independent and reusable pieces that encapsulate UI(user interface) logic and data.
There are two main types of React components:
These are traditional JavaScript classes that extend the `React.Component` class. Class components have a render method that returns the UI for the component, as well as a number of lifecycle methods that allow you to hook into different stages of the component's lifecycle (e.g., when the component is mounted, updated, or unmounted).
These are simply JavaScript functions that return JSX (JavaScript XML) code that describes the UI for the component. Function components are generally simpler to write and use than class components, and they are the preferred way to write React components in modern React applications.
Components can also be nested within other components, which allows you to build complex UIs by composing smaller, reusable components. This hierarchical structure makes it easy to break down complex UIs into manageable pieces.
ReactJS components don’t exist in isolation; they rely on the library’s core features to function effectively. For example, components use props to receive data and state to manage dynamic changes. JSX makes writing these components easier by blending HTML-like syntax with JavaScript, while the Virtual DOM ensures they update efficiently without reloading the entire page.
This combination of components and features is what gives ReactJS its power. Together, they provide a foundation for building modern web applications that are both modular and high-performing.
Here are some of the common uses of ReactJS:
ReactJS is a popular choice for building SPAs because it allows you to create dynamic and responsive UIs that update without reloading the entire page, providing a smoother user experience.
A core strength of ReactJS is its emphasis on reusability. Developers can avoid code duplication and speed up the development process by building components that encapsulate both UI and logic.
React's component-based architecture makes it well-suited for building complex UIs with a lot of interactivity. Components can be nested to create hierarchical structures, and state management solutions like Redux can help manage complex application state.
React applications can be SEO-friendly by using techniques like server-side rendering (SSR) or static site generation (SSG). This ensures that search engines can properly crawl and index your content.
React Native is a framework that allows you to use React skills to build native mobile apps for iOS and Android. This can save development time and resources if you need to create a mobile app alongside your web application.
Facebook, Instagram, Netflix, and Dropbox are real-world examples of ReactJS applications.
ReactJS is a versatile JavaScript library that can be used to build a wide variety of web applications. Its focus on reusability, performance, and developer experience has made it one of the most popular choices for front-end development today. With our React Development Services, you can create your ideal team seamlessly. Whether you're looking to strengthen your current team or establish a proficient one from scratch, we're here to realize your app vision.
Get In Touch
Contact us for your software development requirements
Get In Touch
Contact us for your software development requirements