COOPERATION MODEL
ARTIFICIAL INTELLIGENCE
PRODUCT ENGINEERING
DevOps & Cloud
LOW-CODE/NO-CODE DEVELOPMENT
INDUSTRY
FRONTEND DEVELOPMENT
CLOUD DEVELOPMENT
MOBILE APP DEVELOPMENT
LOW CODE/ NO CODE DEVELOPMENT
EMERGING TECHNOLOGIES








Performance is one of the first things developers and teams look at when choosing a backend framework. The 2024 Stack Overflow Developer Survey found that nearly three out of four developers put scalability and speed at the top of their priority list. For those working with NestJS, this makes NestJS performance optimization more than just a nice-to-have—it’s essential if you want your applications to hold up under real-world traffic and workloads.
NestJS gives you a strong foundation, but the defaults will only take you so far. To truly get the best out of it, you need to apply NestJS best practices that go beyond setup. That includes techniques like caching, compression, worker threads, and smart architectural choices that make your applications faster, more resilient, and easier to scale. This article walks through those practices step by step, so you can approach performance tuning with clarity instead of guesswork.

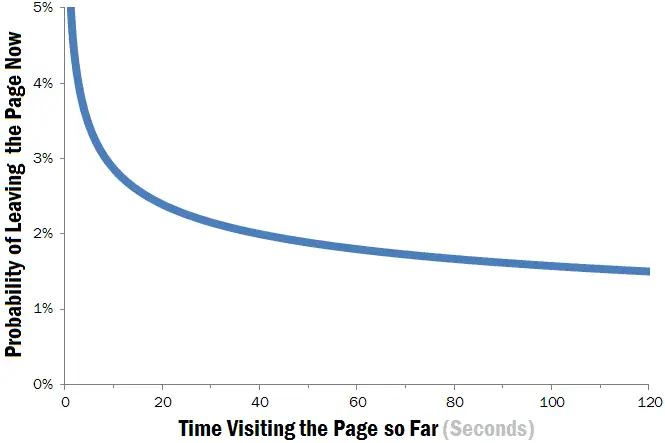
Source: Nielsen Norman Group
So, if you have NestJS to build the backend of your mobile application, you must go beyond the default settings. Nest, one of the most popular Node.js frameworks, is known for the flexibility it provides to the development team.
With these practices, you can make your Nest-powered app's performance even smoother. In this article, we will be exploring ways in which you can enhance your NestJS app's performance by optimizing it effectively.
Looking to improve your Nest.js app performance?
Our Node.js developers have hands-on experience optimizing 50+ applications. Whether you're facing architectural challenges or performance bottlenecks, we provide production-ready talent that integrates seamlessly with your team.
NestJS offers a range of features for creating server-side applications in a progressive manner. Plus, native support for TypeScript elevates the development process to a higher level.
Designed to be a well-optimized high-performance framework and built on top of NodeJS, it leverages an event-driven, non-blocking I/O model that makes it efficient enough to handle any number of concurrent requests.
Moreover, NestJS promotes a loosely coupled architecture, which means the components are independent and easy to manage. These factors combine to make it an excellent choice for large-scale projects.
Over and above that, you can find a number of optimization tools for caching, compression, etc. The open-source platform is heavily used for building modern server-side applications.
Even though it helps you build fast, smooth web applications, you can go one step further by using these practices while building the web app.
NestJS is a versatile framework for building efficient and maintainable server-side applications using JavaScript or TypeScript. Here are some reasons why developers and businesses choose to use NestJS:
NestJS is built with native support for TypeScript, enabling developers to leverage static typing, better tooling, and improved code readability. This makes it easier to catch errors during development and maintain large-scale projects.
NestJS takes inspiration from Angular and uses a modular design pattern. In this setup, developers can organize their code into services, controllers, and reusable modules. The outcome of this approach is a loosely coupled, cleaner structure. This, in turn, makes it easier to manage and scale the application.
NestJS runs on top of Node.js and integrates with popular Node frameworks like Express (default) or Fastify. This gives you the performance benefits of Node.js, such as its event-driven, non-blocking I/O model, while adding a layer of abstraction for better organization.
NestJS has a great dependency injection system that makes your code easier to test and maintain. Injecting services where they are needed reduces tight coupling and makes unit testing easier.
NestJS comes with built-in features like CLI (Nest CLI) for rapid project setup, support for WebSockets, microservices, GraphQL, and ORMs (e.g., TypeORM). This reduces the need for external libraries and speeds up development.
With features like caching, compression, and support for load balancing, NestJS is designed to build high-performing applications that can scale to handle increased traffic or complexity.
The framework’s consistent conventions, decorators (e.g., @Controller, @Get), and CLI tools streamline workflows, allowing developers to focus on business logic rather than boilerplate code.
NestJS has a growing community, extensive documentation, and is trusted by enterprises for its stability and ability to handle production-grade applications.
Before exploring the individual techniques, it's important to remember that performance tuning is a continuous journey rather than a one-time fix. The methods below are designed to serve as building blocks, each enhancing different aspects of your application's efficiency and scalability.
As you review these strategies, consider how they can be tailored to fit your project's unique needs, ensuring a smoother and more responsive NestJS experience.
Caching is when you temporarily store data. This data is stored in a fast storage area called a cache. This technique makes the process run a lot quicker by reducing the time it takes to get data from a database. Instead of fetching data every time from the database, you can just get the cached data right from the cache memory. Here’s how you can implement caching in your application:
Install Cache-Manager
NestJS provides a solution for implementing caching using cache-manager. To install it, run the following command:
$ npm install @nestjs/cache-manager cache-managerThis cache manager offers a unified interface that supports various cache storage providers beyond just the default in-memory option.
Enable In-Memory Caching
To enable in-memory caching, use the following code with module imports:
import { Module } from '@nestjs/common';
import { CacheModule } from '@nestjs/cache-manager';
import { AppController } from './app.controller';
@Module({
imports: [CacheModule.register()],
controllers: [AppController],
})
export class AppModule {}Here, import { Module } from '@nestjs/common'; demonstrates how to import modules from NestJS common imports to configure your app.
Dependency injection is handy in NestJS and helps make your code more maintainable, but if you want to maintain your application's performance, you need to keep things lightweight and avoid extra dependencies.
In NestJS, services are often defined as injectable classes. For example, you might use export class MyService {} with the @Injectable() decorator, creating an injectable export class that NestJS can manage and inject where needed. This approach supports building maintainable applications.
NestJS provides built-in support for dependency injection (DI), but it also allows you to use other DI libraries if you prefer. Here are several popular DI libraries compatible with NestJS:
InversifyJS is a powerful and flexible DI library that supports advanced features such as constructor parameter injection and named dependencies. It has a large community and is well-documented. InversifyJS can be used with NestJS by installing the @nestjs/inject package and importing the InversifyAdapter from it.
Awilix is a lightweight DI library that emphasizes simplicity and ease of use. It has a simple API and supports many of the same features as other DI libraries, such as constructor injection and property injection. Awilix can be used with NestJS by installing the awilix package and using the awilix-express integration library.
TypeDI is a DI library specifically designed for TypeScript applications. It provides a simple and intuitive API for defining and injecting dependencies. TypeDI can be used with NestJS by installing the typeDI package and importing the TypeDIAdapter from the @nestjs-typeorm package.
tsyringe is a lightweight and flexible DI library. It has many advanced features, such as circular dependencies and conditional injection. It has a simple and intuitive API and is well-documented. tsyringe can be used with NestJS. You can install the tsyringe package and import the TsyringeAdapter from the @nestjs-modules/injection package.
In general, all of these libraries are good choices for DI in a NestJS application. However, if you’re just getting started with NestJS and don’t have any particular requirements, the built-in DI system is a good choice. It is lightweight, easy to use, and provides all the necessary features for most applications.
Use NestJS compression techniques like Gzip, Deflate, or Brotli to reduce the size of HTTP responses. Brotli, now widely supported, often provides better compression ratios than Gzip, making it a preferred option for production-grade APIs.
Install the Compression Package:
npm install --save compression
Import and Use Compression Middleware:
import * as compression from 'compression';
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.use(compression());
await app.listen(3000);
}bootstrap();This file imports the compression middleware and adds it to the application using the app.use() method.
By default, the compression() middleware will use the gzip compression algorithm. You can also pass in options to customize the behavior of the middleware, such as the threshold at which responses will be compressed, using the following syntax:
app.use(compression({
threshold: 512 // set the threshold to 512 bytes
}));Using methods such as query batching and compatible ORM frameworks, you can reduce the number of queries required to execute the application's database operations.
This minimizes the workload on the database and improves the app's efficiency and speed. Furthermore, only fetching the data needed by the app, rather than all of the data available, helps minimize the overall workload of the database.
To optimize an app’s performance, it’s essential to fine-tune its algorithm, which entails creating a series of instructions that direct the code on how to operate. The algorithm’s defined steps have a direct impact on the app’s performance, as they dictate the optimal times and conditions for the code to perform specific tasks.
The performance of your app depends on the algorithm optimization level. By telling the code when to do specific tasks and when not to do them, the algorithm helps the code operate at its highest efficiency.
It does this by assisting the code in carrying out its duties in a more effective way. Therefore, think of the algorithm as the code's instruction manual, outlining how it should operate to achieve top performance.
In performance-heavy applications, NestJS worker threads can significantly improve throughput by offloading CPU-intensive tasks to background processes. This ensures the main thread remains responsive while handling concurrent requests.
Web Workers are a way to run scripts in a separate thread from the main thread of a web application. NestJS provides built-in support for Web Workers through the worker_threads module that comes with Node.js. You can use this module to create and manage worker threads in your NestJS application.
Here’s an example of how to use Web Workers in NestJS:
Create a New Worker File (worker.js):
const { parentPort } = require('worker_threads');
parentPort.on('message', (message) => {
console.log(`Worker thread received message: ${message}`);
parentPort.postMessage(`Worker thread received message: ${message}`);
});This file creates a worker thread that listens for messages sent from the main thread, logs the message to the console, and then sends a response back to the main thread.
Create a Worker Thread in Your Controller:
import { Controller, Get } from '@nestjs/common';
import { Worker } from 'worker_threads';@Controller()export class AppController {@Get()
async getHello(): Promise<string> {return new Promise((resolve) => {
const worker = new Worker('./worker.js');
worker.on('message', (message) => {
console.log(`Main thread received message: ${message}`);
resolve(message);
});
worker.postMessage('Hello from main thread!')
})
}
}This code creates a new worker thread and sends a message to it. When the worker thread receives the message, it sends a response back to the main thread, which resolves the promise and returns the response to the client.
Start the Application:
npm run startThis will start the NestJS application and create a new worker thread when a request is made to the root endpoint.
Load balancing is a technique of evenly distributing incoming network traffic among multiple servers to prevent any single server from becoming overloaded and causing the application to become unresponsive and sluggish.
NestJS provides a built-in module, "@nestjs/platform-socket.io", for Socket.IO-based applications. Additionally, third-party load balancers like NGINX or cloud-based balancers such as AWS Elastic Load Balancer or Google Cloud Load Balancer can be used to accomplish this task.
Here’s an example of how to implement reverse proxy load balancing using ExpressJS in NestJS:
Install Required Packages:
npm install --save @nestjs/platform-express http-proxy-middlewareSet Up the Main File (main.ts):
import { NestFactory } from '@nestjs/core';
import { ExpressAdapter } from '@nestjs/platform-express';
import { AppModule } from './app.module';
import * as express from 'express';
import { createProxyMiddleware } from 'http-proxy-middleware';
async function bootstrap() {
const server = express();
const app = await NestFactory.create(AppModule, new ExpressAdapter(server));
const servers = [
{ target: 'http://localhost:3001' },
{ target: 'http://localhost:3002' },
];
servers.forEach((server) => {
server.use(
'/api',
createProxyMiddleware({
target: server.target,
changeOrigin: true,
pathRewrite: { '^/api': '' },
})
);
});
await app.listen(3000);
}
bootstrap();This file creates an ExpressJS application using the ExpressAdapter and sets up a reverse proxy for each upstream server.
Start the Servers: Start the reverse proxy server: node server.js
Start the upstream servers: node server1.js and node server2.js
You can make your app load faster with lazy loading. With this technique, components only appear when the user needs them. This cuts down on initial loading time and improves the app’s overall performance.
To enable lazy loading in NestJS, you need to use the loadChildren property in the @Module decorator. Here’s an example:
import { Module } from '@nestjs/common';
@Module({
imports: [
{
path: 'users',
loadChildren: () =>
import('./users/users.module').then((m) => m.UsersModule),
},
],
})
export class AppModule {}In this example, the loadChildren property dynamically imports the UsersModule when the users path is accessed, leveraging module imports for efficiency.
To evaluate NestJS performance against other Node.js frameworks, it’s important to compare it with Express, Fastify, and Koa, each of which has unique trade-offs.
|
Feature |
NestJS |
Express.js |
Fastify |
Koa |
|
TypeScript Support |
Native, out of the box |
Optional, manual setup |
Optional, manual setup |
Optional, manual setup |
|
Architecture |
Modular (controllers, services) |
Minimalist, unstructured |
Minimalist, plugin-based |
Middleware-focused |
|
Dependency Injection |
Built-in, robust |
Not supported natively |
Not supported natively |
Not supported natively |
|
Performance |
High (with Fastify option) |
Moderate |
Very high (optimized) |
High (lightweight) |
|
Learning Curve |
Moderate (structured approach) |
Low (simple API) |
Low to moderate |
Low (minimalist) |
|
Built-in Features |
Rich (CLI, WebSockets, GraphQL) |
Basic (routing, middleware) |
Basic (routing, validation) |
Basic (middleware pipeline) |
|
Scalability |
Excellent (modular, DI) |
Requires manual structuring |
Good (plugin system) |
Good (middleware flexibility) |
|
Community/Support |
Growing, strong documentation |
Massive, mature |
Growing, good documentation |
Moderate, smaller community |
|
Use Case |
Enterprise apps, complex projects |
Simple APIs, quick prototypes |
High-performance APIs |
Lightweight, custom apps |
Ideal for developers who want a structured, opinionated framework with TypeScript and built-in tools for scalable, testable applications. It abstracts much of Express’s complexity while offering flexibility (e.g., switching to Fastify for better performance).
Best for simple, lightweight projects or developers who prefer full control with minimal overhead. However, it lacks native structure, making it harder to scale without additional effort.
A great choice for performance-critical applications. While it’s faster than Express, it doesn’t offer the same level of built-in features or modularity as NestJS.
Suited for lightweight apps where middleware customization is key. It’s less feature-rich than NestJS and requires more manual setup for complex projects.
In short, NestJS is an excellent framework for building APIs for complex, enterprise-level systems. Whether you’re a solo developer or part of a large team, NestJS offers the tools and structure to create reliable, testable, and scalable applications efficiently. If you value structure and scalability over raw minimalism (Express/Koa) or pure speed (Fastify), NestJS is a compelling choice.
NestJS can be used in building a variety of applications, from e-commerce solutions to Microservices. Let's take a look at where you can use it.
Companies like Adidas use NestJS to build scalable APIs for online stores. Its modularity handles product catalogs, user authentication, and payment processing, while features like caching speed up page loads for customers.
Use case: A startup might use NestJS to create a microservices architecture. This could include one service for user management, another for notifications, and so on. NestJS's support for dependency injection (DI) and WebSockets makes it easy to connect and scale these services as the business grows.
Imagine a logistics company tracking shipments live. NestJS’s WebSocket integration and TypeScript support enable a fast, reliable dashboard that updates in real time without breaking under heavy data loads.
NestJS is often used by large organizations for internal tooling like employee management systems. Its modular structure simplifies adding new features or integrating with existing systems. It also makes code more maintainable and simplifies integration with databases. Dependency injection ensures the code stays testable, so teams can make changes and add features with greater confidence.
Optimizing performance isn’t only about code-level improvements. Your NestJS architecture plays a critical role in scalability and maintainability.
Modularize your application: Break down features into self-contained modules for cleaner code and faster builds.
Use Dependency Injection wisely: Rely on NestJS’s built-in DI to avoid tight coupling and simplify testing.
Adopt Microservices where needed: For high-scale apps, use NestJS’s microservice architecture to split workloads.
Implement CQRS or Event-Driven patterns: For complex domains, consider architectural patterns that reduce query overhead and boost responsiveness.
By following these NestJS architecture best practices, you ensure that performance gains are not lost as your application grows.
This article explores various effective techniques to enhance the performance of NestJS applications, which can be beneficial for developers at all levels. By following these optimization strategies, you can build maintainable applications with NestJS that are not only fast but also testable and scalable.
We have highlighted some commonly used best practices that can make your app more well-rounded. If you are interested in learning more about NestJS development or require assistance in developing an app, please feel free to reach out to us.
At Brilworks, a leading NodeJS development company, we offer full-time or dedicated NodeJS developers who specialize in application services developed with NestJS. We have a team of experienced professionals who are capable of efficiently building and distributing an industry-level application that has been optimized and that is catered to your requirements.
You can improve NestJS performance by enabling caching, using compression (Gzip or Brotli), optimizing database queries, leveraging worker threads for heavy tasks, and distributing traffic through load balancing.
You can improve NestJS performance by enabling caching, using compression (Gzip or Brotli), optimizing database queries, leveraging worker threads for heavy tasks, and distributing traffic through load balancing.
The key NestJS architecture best practices include modular design, effective use of dependency injection, microservices adoption for scaling, and applying CQRS/event-driven patterns for efficiency.
Yes, NestJS supports worker threads through Node.js’s worker_threads module. They allow CPU-intensive operations to run in parallel without blocking the main event loop.
Get In Touch
Contact us for your software development requirements
Get In Touch
Contact us for your software development requirements