COOPERATION MODEL
ARTIFICIAL INTELLIGENCE
PRODUCT ENGINEERING
DevOps & Cloud
LOW-CODE/NO-CODE DEVELOPMENT
INDUSTRY
FRONTEND DEVELOPMENT
CLOUD DEVELOPMENT
MOBILE APP DEVELOPMENT
LOW CODE/ NO CODE DEVELOPMENT
EMERGING TECHNOLOGIES








Android and iOS are two of the most popular operating systems in the world of smartphones. Both systems demanded different codes to function apps. However, the attempt to build one app for both Android and iOS was not new. In the early 2000s, there were attempts to build apps that could run on multiple platforms. But with the dominance of these two OS, the path of cross-platform app development became all the more clear, and the advancements were Irrefutable.
The reason why I am telling you this is that today, we are going to discuss two frameworks that were built for cross-platform development: Flutter vs React Native. Both frameworks have made a name for themselves as the head of cross-platform development. But which one is better? Both? Let’s break down the performances, pros, and cons of both frameworks.

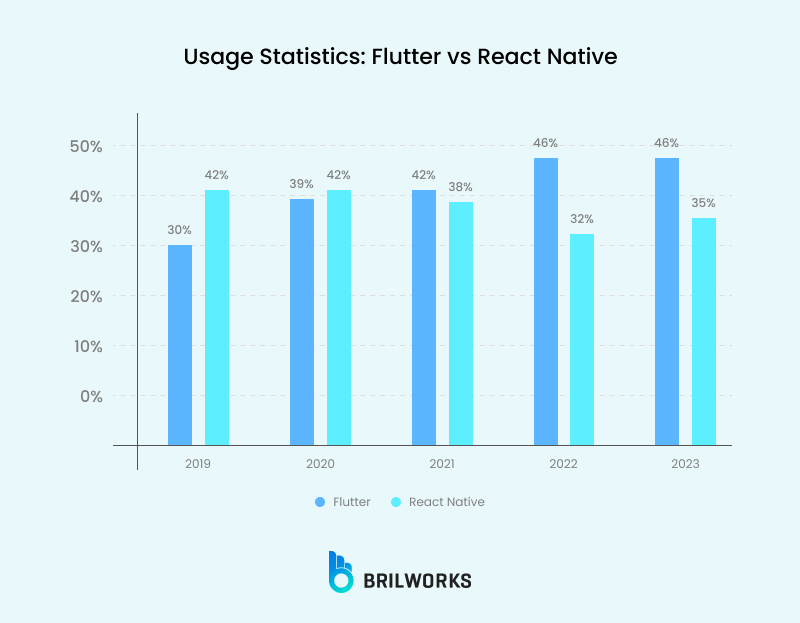
Statista conducted a survey asking software developers worldwide about which framework they use. The results are surprising. After 2019, the popularity of flutter just went up and up compared to react native. In 2023, 46% of software developers used Flutter, while react native had 35% of the usage.
Even on google trends, the bar is in favor of Flutter.

Flutter is a UI framework created by Google. It was initially released in May 2017. Although react native had already been released, the flutter did not quiver. Developers around the world abundantly started to show interest in this new open source UI framework. And why wouldn’t they? Flutter app development provided one single codebase for multiple devices. Android, iOS, web, and even desktop all from a single codebase.
Now, here’s where Flutter gets interesting. Other frameworks rely on native UI components, meanwhile, Flutter does its own thing. It has its own rendering engine called Skia, which means it draws everything from scratch instead of depending on platform-specific elements. This results in a smoother and more consistent UI across devices.
And what about the language? Flutter runs on Dart. Dart is Google’s programming language that’s designed for speed and efficiency. Dart is pretty easy to pick up if you have experience with JavaScript or Java.
One Codebase, Multiple Platforms – No more writing separate apps for Android and iOS. One codebase covers it all.
Blazing-Fast Performance – Since Flutter compiles directly into native ARM code, there’s no JavaScript bridge slowing things down.
Aesthetic Freedom – With Flutter’s widget-based system, developers can design highly customized and visually rich UIs without platform restrictions.
Hot Reload – Make a change in your code, and boom—see the results instantly without restarting the app.
Backed by Google – Regular updates, strong community support, and integration with Google services.
Google Ads
Alibaba
BMW
eBay Motors
Wondering whether React Native or Flutter is the right fit for your app? Our React Native app development experts can help you weigh the pros and cons and choose the best path forward. Let’s connect today and bring your mobile app vision to life with the perfect framework!
Now, let’s shift gears to react native. React Native is another major player in the cross-platform development world.
React Native was introduced by Facebook (now Meta) in 2015, two years before releasing of Flutter. In no time, it became a favorite among developers. The reason behind this is that it allows you to build mobile apps using JavaScript and React, two of the most widely used technologies in web development. Do not get confused between React and React Native both are different. ReactJS is a library for app development, and React Native is a JavaScript Framework. React Native also lets you write one codebase for both iOS and Android.
However, here’s the catch. Flutter renders everything on its own, and React Native relies on native components. That means it bridges your JavaScript code with native platform elements. The trend of making the app feel like a native app never stopped. While creating an app for multiple platforms and systems, one thing that was lost was the feeling that the app was specifically built for each system. As a result, it no longer runs as smoothly as it would if it were designed exclusively for that platform. However, with react native this became possible, creating a cross-platform app while keeping its native feel. All the more reason why some might say react native is the perfect choice for cross platform development.
JavaScript + React – If you know JavaScript, you’re already halfway there. No need to learn a whole new language like Dart.
One Codebase for Two Platforms – Just like Flutter, you can write once and run on both Android and iOS.
Large Community & Ecosystem – React Native has been around longer, meaning tons of libraries, tools, and community support.
Hot Reload – Make changes in your code and see them reflect in real-time without restarting the app.
Backed by Meta (Facebook) – Used in popular apps like Instagram, Facebook, and Shopify.
Here are some of the popular apps that are built with react native:
Tesla
Shopify
Before jumping into which framework is better, let’s take a moment to appreciate what React Native and Flutter have in common. Both have become top choices for cross-platform development, and for good reason. Let’s break down their similarities.
In a recent blog similarly, we compared two cross-platform frameworks, React Native and Ionic. Google “top cross-platform frameworks,” and the first three answers will consist of Flutter, React Native, and Ionic. Putting aside Ionic for now, both Flutter and React Native allow developers to write one codebase and run it on multiple platforms, primarily iOS and Android. This saves developers from writing separate native apps, which means less time spent coding and lower development costs. In some cases, these frameworks can even extend support to web and desktop applications, making them even more versatile.
Flutter and React Native are both completely free and open source, meaning anyone can use, modify, and contribute to their development. This also means a wealth of community resources, tutorials, and third-party libraries are available, making it easier for developers to find solutions and speed up their work.
Every developer knows the agitation of restarting the whole app just to see if the feature they added works properly or not. Cross-platform & hot reload might be the two reasons that make these two frameworks this widely known. Hot reloading means instead of restarting the app every time you make a small change, you can see the updates instantly. This perk is highly appreciated when debugging any app.
Performance is always a concern with cross-platform frameworks, but both Flutter and React Native have optimized ways to deliver close-to-native speed and responsiveness. Thanks to direct interactions with the device’s native components, they handle animations, UI rendering, and user interactions efficiently. While they may not be as fast as fully native apps, they are good enough for most use cases.
A big advantage of using either Flutter or React Native is the active and ever-growing developer community behind them. Since both frameworks are widely used, developers have access to a large collection of libraries, plugins, and tools that make development easier. If you ever run into an issue, chances are someone has already solved it, and you can find an answer on platforms like Stack Overflow or GitHub.
Another reason these frameworks continue to evolve is the support from major tech companies. Flutter is developed and maintained by Google, while React Native is backed by Meta (formerly Facebook). This means frequent updates, long-term support, and continuous improvements. Since these companies rely on these frameworks for their own apps (like Google Ads for Flutter and Facebook for React Native), they have a vested interest in keeping them up to date.
So, now that we’ve covered both frameworks, the big question remains: React Native or Flutter—Which one should you choose? Well, the answer isn’t that simple. Both have their strengths and weaknesses, and the best choice depends on what you need for your app.
To make things easier, here’s a quick side-by-side comparison of React Native vs Flutter:

Now that you understand each framework and how they work, let’s address the big question: Flutter or React Native, which one should you choose?
The answer depends on your project, your team’s expertise, and what you want to achieve. Let’s break it down:
You want high-performance apps with smooth animations and a custom UI.
You don’t mind learning Dart, which is fast but not as widely used as JavaScript.
You’re okay with a smaller, but rapidly growing ecosystem.
You want a consistent UI across platforms, since Flutter doesn’t rely on native components.
You already work with JavaScript and React, so the learning curve is minimal.
You prefer a more mature ecosystem with tons of third-party libraries.
You need an app that feels more native, since React Native uses actual platform components.
You’re building an app with a lot of pre-built libraries and integrations.
Let’s break down both frameworks into different factors and then you decide which is the best fit for you: flutter or react native.
Performance is one of the biggest concerns when building a mobile app. A laggy, unresponsive app can frustrate users and lead to high uninstall rates. So, which framework performs better?
Flutter is known for its high performance, thanks to its direct compilation into native machine code. Since it uses Dart, which doesn’t rely on a JavaScript bridge, apps run smoothly with minimal delays. Flutter’s Skia rendering engine ensures that UI elements are redrawn at 60–120 FPS, creating fluid animations and transitions. This makes it an excellent choice for high-performance applications, such as gaming or apps that require rich graphics. However, one downside is that Flutter apps tend to be larger in file size, which might be a concern for lightweight applications.
React Native’s performance depends on its JavaScript bridge, which translates JavaScript code into native components. This additional layer can introduce performance overhead, especially in apps that require heavy animations or frequent interactions with native APIs. However, Meta (formerly Facebook) has introduced Hermes, a lightweight JavaScript engine that significantly improves startup time and overall performance. React Native is particularly strong when integrating native device features like GPS, camera, or Bluetooth, making it ideal for apps requiring deep native interactions.
In short, Flutter generally has the edge in raw performance, but React Native can still be highly efficient with the right tweaks.
The ease of learning a framework plays a huge role in how quickly a team can adapt to it.
To learn flutter, developers need to be familiar with Dart, a programming language that is not as commonly used as JavaScript. While Dart shares similarities with languages like Java and Swift, JavaScript developers may need extra time to get comfortable with it. That said, Flutter’s hot reload feature allows developers to instantly see changes in the app without restarting it, which speeds up the development process. However, not all IDEs provide full Dart support, which can make debugging and development slightly more challenging.
React Native has a lower learning curve because it is built on JavaScript, one of the most widely used programming languages. Developers who are already familiar with React for web development can easily transition to React Native without major hurdles. This makes it a preferred choice for companies with existing JavaScript teams. However, React Native relies on third-party libraries for certain functionalities, which can sometimes lead to compatibility issues or additional debugging time.
Which One is Easier to Learn?
If you’re already familiar with JavaScript, React Native is the easier choice. But if you're starting from scratch, both have learning curves, with Flutter requiring some extra effort to master Dart.
A strong community means more resources, troubleshooting help, and better long-term support.
Flutter has been growing rapidly since its release, but it's still relatively newer compared to React Native. Despite this, it has gained a strong and active developer community, with increasing contributions to open-source projects. Here’s how Flutter’s community support stands:
Growing adoption – More companies are adopting Flutter, leading to a steadily increasing developer base.
Comprehensive documentation – Google provides well-structured and detailed docs, making it easier for developers to find solutions.
Fewer third-party libraries – Since Flutter is newer, there aren’t as many pre-built third-party packages compared to React Native, which sometimes means developers have to build custom solutions.
Google-backed support – Regular updates and improvements from Google ensure the framework is evolving at a fast pace.
React Native has been around longer and benefits from its connection to JavaScript and React, which have massive developer communities. Its community support is stronger in several ways:
Larger developer base – Since JavaScript is widely used, React Native has a significantly larger number of developers contributing to it.
More third-party libraries – Because of its maturity, developers have access to a wide range of open-source libraries, reducing the need to build things from scratch.
Facebook-backed support – While Meta (Facebook) still maintains React Native, updates and improvements tend to be slower compared to Flutter’s rapid evolution.
Extensive troubleshooting resources – A larger number of Stack Overflow discussions, GitHub issues, and blog tutorials make it easier to find solutions to common problems.
React Native takes this one as the community support of it is very extensive and rich with resources.
Some apps rely heavily on native device features like GPS, Bluetooth, biometrics, or camera functionalities. So, how do these frameworks handle it?
Flutter comes with a rich set of pre-built UI widgets, which means developers don’t need to rely on external libraries for creating native-like designs. However, when it comes to advanced native functionalities, Flutter still relies on third-party plugins or platform-specific code. While Google is actively improving Flutter’s native API support, certain integrations might require additional work
React Native excels at integrating with native APIs, thanks to its bridge system. Apps that need frequent access to native modules (such as fitness trackers, video processing, or AR-based applications) benefit from React Native’s seamless connection with platform-specific features. However, the downside is that its JavaScript bridge can slow down performance, particularly in animation-heavy applications.
Best for Native Capabilities: React Native, as it works seamlessly with native code.
Flutter’s single codebase simplifies maintenance since updates affect both iOS and Android simultaneously. Its independent rendering engine reduces dependency on platform-specific updates, minimizing compatibility issues. However, frequent framework updates may require developers to refactor code and update dependencies to keep the app stable.
React Native benefits from JavaScript’s flexibility and a strong community, making maintenance relatively easy. However, since it relies on native components, OS updates can sometimes require modifications. Dependency management can also be a challenge, as third-party libraries might break with major React Native updates, requiring additional maintenance efforts.
Flutter can be a cost-effective choice for businesses looking to build high-performance cross-platform apps. Its single codebase reduces development time and costs, as one team can work on both iOS and Android versions simultaneously. Additionally, since Flutter has its own rendering engine and pre-built widgets, there’s less reliance on third-party libraries, potentially lowering long-term costs. However, hiring experienced Flutter developers can sometimes be challenging due to its relatively smaller talent pool compared to React Native.
React Native is often more affordable in terms of hiring developers since JavaScript is widely known, and there’s a larger pool of experienced React Native developers available. The framework also supports code reuse across web and mobile applications, further reducing costs for businesses with multiple platforms. However, projects that require heavy native integrations may incur additional costs, as developers might need to write custom native modules, increasing both time and budget requirements.
The answer here depends on your project. The cost of app development varies a lot. What functions you want in your app, how complex it is, and what purpose it serves can help you determine the right budget.
Both Flutter and React Native are great choices for cross-platform development, but the right framework depends on your project’s requirements, team expertise, and long-term goals. Let’s break down when each one is the better choice.

If your app requires a custom UI with rich animations and a consistent design across Android and iOS, Flutter is the better choice. Its widget-based UI system allows developers to create pixel-perfect designs without worrying about platform-specific elements. Unlike React Native, which depends on native UI components, Flutter renders everything on its own Skia graphics engine, ensuring that your app looks the same across devices.
This makes Flutter ideal for:
Apps with unique UI requirements, like design-heavy applications or fintech apps with complex dashboards.
Gaming and multimedia apps that rely on fluid animations and high frame rates.
Enterprise applications where maintaining brand identity across platforms is essential.
Flutter compiles directly to native ARM code, bypassing the JavaScript bridge used by React Native. This means faster performance, better responsiveness, and lower latency, making Flutter the ideal choice for apps that require:
High FPS graphics and animations, such as gaming, video streaming, or motion-heavy UI.
Apps with frequent UI updates, where smooth transitions and real-time rendering are crucial.
Apps handling large amounts of data that need efficient state management.
Flutter’s hot reload feature, combined with its pre-built widgets, enables developers to build apps quickly without waiting for long compile times. This makes it an excellent choice if:
You are launching an MVP (Minimum Viable Product) and want to test your app in the market as soon as possible.
Your team needs fast iteration cycles to refine features and optimize performance before launch.
While React Native primarily focuses on mobile app development, Flutter has built-in support for web, Windows, macOS, and Linux applications. If your goal is to create an app that works across all major platforms with a single codebase, Flutter offers better long-term scalability.
Flutter is backed by Google, which makes it a great fit for apps that:
Integrate with Firebase for authentication, databases, and cloud storage.
Use Google Cloud services extensively.
Need long-term support, as Google continues to invest heavily in Flutter’s development.

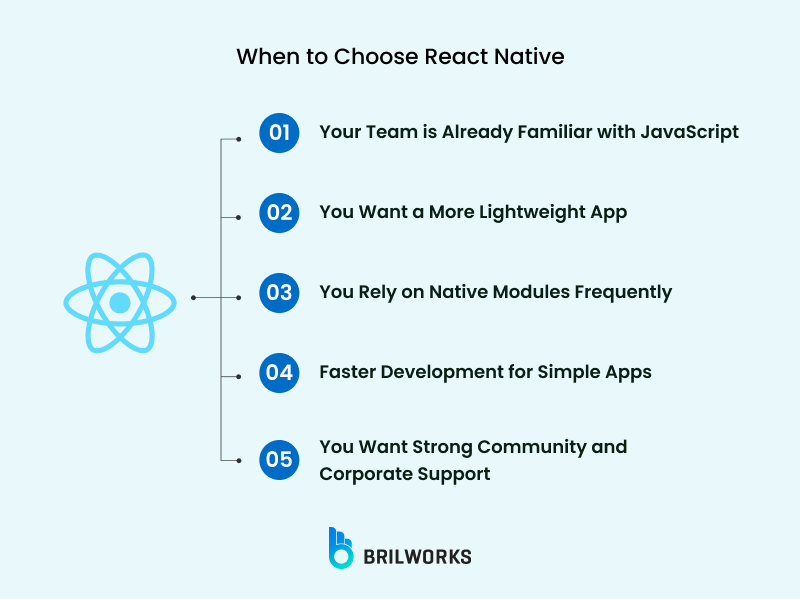
If your developers are already familiar with JavaScript and React, they can easily transition into React Native without learning a new language like Dart. This results in:
Lower onboarding time for teams that already work with JavaScript.
Faster debugging due to JavaScript’s widespread support and extensive documentation.
Increased developer availability, as JavaScript has a larger talent pool than Dart.
This makes React Native an excellent choice for companies with existing web applications built in React, as they can reuse code and leverage their team's current expertise.
React Native applications tend to have smaller file sizes compared to Flutter apps, making them a better choice for projects where app size and memory consumption are key concerns. This is especially important for:
Users in regions with limited storage capacity or slower internet speeds.
Apps that need to download assets dynamically instead of bundling everything at install time.
Businesses looking to minimize storage consumption on older devices.
React Native has a more mature ecosystem when it comes to integrating native modules like cameras, GPS, accelerometers, and push notifications. While Flutter does support native modules, React Native’s community offers more pre-built solutions.
Choose React Native if your app needs:
Frequent interactions with native APIs, like health tracking, real-time location updates, or device-specific functionality.
A seamless experience with third-party SDKs, such as analytics, payment gateways, or advertising tools.
A hybrid approach, where certain parts of the app need to be written in native code.
For content-driven applications that don’t require complex animations or high-performance rendering, React Native is often the faster and more efficient choice. Apps like:
Social media platforms
E-commerce apps
News and blog apps
Productivity tools
can be developed more efficiently with React Native due to its huge library of third-party components and fast refresh feature.
React Native is backed by Meta (formerly Facebook), giving it a larger developer community, more third-party tools, and better long-term support. If you prefer a mature, well-documented ecosystem, React Native is a safer bet.
This is beneficial if:
You want easier troubleshooting, thanks to a vast number of open-source resources.
Your app requires third-party integrations that already have React Native support.
You need better stability, as React Native has been around longer than Flutter and has more production-ready applications.
Choosing between Flutter and React Native isn't about finding the "best" framework—it's about finding the right one for your project. Both have their strengths:
Flutter excels in performance, UI consistency, and multi-platform support. If you're building a visually rich, high-performance application or want long-term scalability across mobile, web, and desktop, Flutter is a solid choice.
React Native app development is great for JavaScript developers, third-party integrations, and lightweight apps. If you need a faster development cycle, extensive native API support, and a framework with a large, experienced developer community, React Native might be the better option.
No matter which framework you choose, both Flutter and React Native are powerful tools for building cross-platform apps efficiently and cost-effectively in 2025 and beyond.
Choosing between Flutter and React Native is just the first step. To build a high-performing, scalable, and user-friendly app, you need the right development team. A trusted mobile app development company can help you navigate the technical complexities, ensure seamless performance, and deliver an app tailored to your business goals. Whether you're starting from scratch or need expert guidance, partnering with experienced developers can save you time, reduce costs, and guarantee a smooth development process. Ready to bring your app idea to life? Get in touch with us today!
It depends on your project needs. Flutter offers better performance and a highly customizable UI, while React Native has a larger community and seamless integration with existing JavaScript projects.
Yes, Flutter generally performs better because it compiles directly to native code, whereas React Native relies on a JavaScript bridge, which can impact performance.
Yes, both frameworks can handle large-scale applications. However, Flutter may be better for complex UIs, while React Native is ideal for apps that require frequent updates and third-party integrations.
Both Flutter and React Native help reduce development costs by allowing code reuse across platforms. However, React Native may be more cost-effective due to the availability of more JavaScript developers.
Flutter offers more stability as it is backed by Google and has a unified widget system. React Native, supported by Meta (formerly Facebook), benefits from a larger ecosystem but may require frequent updates for compatibility.
Get In Touch
Contact us for your software development requirements
Get In Touch
Contact us for your software development requirements