COOPERATION MODEL
ARTIFICIAL INTELLIGENCE
PRODUCT ENGINEERING
DevOps & Cloud
LOW-CODE/NO-CODE DEVELOPMENT
INDUSTRY
FRONTEND DEVELOPMENT
CLOUD DEVELOPMENT
MOBILE APP DEVELOPMENT
LOW CODE/ NO CODE DEVELOPMENT
EMERGING TECHNOLOGIES








When it comes to mobile app development, picking the right technology is crucial. Deciding on the right tech stack for your mobile app is essential to its success, as it impacts performance, scalability, and user experience.
Here's a guide to help you make the right decision. Plus, with so many cutting-edge tools and frameworks available today, choosing the right tech stack for mobile app development can make the process smoother. But in the long run, if your chosen tech isn't scalable, is outdated, or doesn't integrate well with new technologies, it can slow down your growth and impact your vision.
In this article, we'll explore mobile app technology stacks, why choosing the right one matters, and how to make the best choice.
For most businesses, development time, and cost are important factors. However, if you focus only on cost and timelines without considering long-term scalability, your app's growth can be affected down the road.
So, let's find out how to choose the right tech stack, especially if you're new to the field and planning to build an app.
Before we discuss the tech stack, it's important to understand what it actually is and what it includes. A tech stack is a combination of technologies, frameworks, and programming languages used for both front-end and back-end development to build and run an application. These technologies work together to handle everything from user interactions to data processing and storage.
The development team chooses technologies to build different parts of an app, mainly the client side (front-end) and the server side (backend).
A tech stack usually includes front-end technologies and programming languages, backend technologies, and services that help connect with third-party tools. It also includes platform-specific tools like the iOS SDK or Android SDK for native apps or frameworks like React Native and Flutter for cross-platform development.
On top of that, you'll need a hosting solution to store and manage app data, which could be a cloud provider like AWS, Google Cloud, or Azure or a web server setup using technologies like Apache or Nginx.
Simply put, your tech stack plays a big role in your app's long-term success. A wrong decision based on development time and cost can waste money and resources and might even lead to project failure. That's why this step is just as important as choosing the right architecture or any other key aspect of your app. The tech stack you choose impacts how powerful your app will be and how well it can scale in the future.
Adopting new technology will take more time, and modernizing or optimizing the app could get complicated. Choosing the wrong technology can lead to scaling challenges, and if you pick something that doesn't fit well, finding the right resources later might be tough. Plus, if the technology isn't right, your app could face serious security issues.
To summarize,
Adopting new technology can be time-consuming.
Modernizing or optimizing the app may become complicated.
Choosing the wrong technology can cause scaling issues.
Picking the wrong fit could make finding the right resources difficult.
The wrong technology could lead to serious security risks.
Below is the step-by-step guide on what path to take to build a perfect tech-stack for app development.
Define what your app will do and who it's for. Is it a simple utility app or a complex platform with real-time features? Understanding your requirements will help you decide between native and cross-platform development. You'll get closer to the right technology if you've clearly listed your needs, including:
App type
Platform
Features and functions
Budget
The first step should be deciding what kind of app you want to build—native or cross-platform. We've discussed native and cross-platform development in detail in several of our articles. Recently, we published an article on React Native (one of the most popular cross-platform frameworks) and the pros and cons of native development. If you want to understand the difference between native and cross-platform, you can check that out.
Once you decide between native and cross-platform, you can choose the right technology.
Native apps are built using the OS's native language, like Java/Kotlin for Android and Swift for iOS. However, the challenge is that you need to write two separate codebases for each platform.
Cross-platform apps don't fully match native apps in terms of performance and feel, but they are quicker to develop and more cost-effective. Many popular apps, like Discord, are built using React Native.
For large brands, native has always been the preferred choice. However, for startups, investing in multiple technologies and hiring specialists from the start isn't always practical. So, whether you go for native or cross-platform really depends on your needs and budget.

There are so many technologies, platforms, programming languages, and frameworks available today for mobile app developers. Below are the popular frameworks and tools to use for mobile development.
Swift is Apple's modern programming language designed for iOS development. It's known for being fast, expressive, and safe, making it the go-to choice for most new iOS projects.
It is used for iOS mobile app development for many good reasons, including;
Optimized for performance, enabling smooth app experiences.
Clean, readable syntax for easier coding.
Built-in features that reduce common coding errors.
Continuously updated with new features for efficient development.
The go-to language for most iOS projects.
Objective-C, though older, is still used to maintain legacy apps. Xcode, Apple's integrated development environment (IDE), is where you build, test, and debug iOS applications.

Kotlin is the preferred programming language for Android development, offering features like null-safety and concise syntax. While Java was historically the main language for Android, Kotlin has become the standard for new applications.
Android Studio, the official IDE, includes everything needed to write, test, and deploy Android apps. Jetpack Libraries is a collection of Android components that simplify app development by handling repetitive tasks like background processing, UI updates, and navigation.

Node.js is a popular backend solution for mobile apps, known for its ability to handle a large number of simultaneous requests with a non-blocking, event-driven architecture.
Java has been a long-time backend language, often used with Android apps for APIs.
Python is a flexible and efficient language for building backend services, often preferred for its simplicity and ease of integration with other technologies.
.NET is often used for enterprise-level mobile apps, especially in environments already relying on Microsoft technologies.

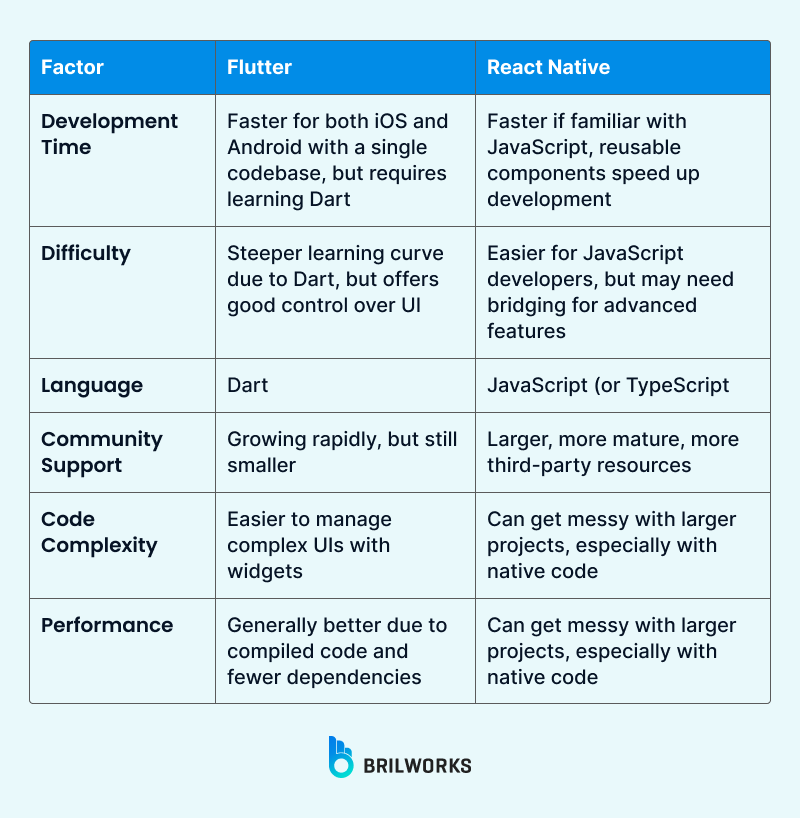
React Native allows developers to write mobile apps using JavaScript and React, and it compiles into native code, offering a near-native performance experience.
Flutter is another framework by Google that uses Dart to create highly performant, visually rich mobile apps for both Android and iOS from a single codebase.
Xamarin, powered by Microsoft, allows developers to use C# and .NET to build apps that run on Android, iOS, and Windows. Ionic, primarily a web-based framework, uses HTML, CSS, and JavaScript to create hybrid apps that feel like native ones.

JavaScript, used in React Native, is one of the most popular languages for building web and mobile applications. React Native's large ecosystem allows for rapid app development, and JavaScript makes it easy to integrate with other tools and libraries.

Dart, the language used with Flutter, is optimized for performance and UI-building, making it suitable for high-performance mobile applications. C# is the main language for Xamarin, which offers a great advantage for developers who are already familiar with the .NET ecosystem, allowing them to build mobile apps efficiently.

It can be a tough decision if you're new to this and come from a non-technical background. There are two main reasons for that. First, there are so many options available that it can feel overwhelming.
Second, as you work with a custom mobile app development company, you'll likely run into new requirements along the way—like integrating different services or building the backend with multiple technologies.
An app can be categorized as basic, intermediate, or complex, and it can also be either native or cross-platform. Whether it's a web app or a native app, it will impact your choice of technology. For example, if you're building a native app, you'll need an OS-specific programming language and a skilled mobile app development team to create separate versions for different platforms.
Building a multiplatform app with native technologies can be expensive. But if you choose to launch on just one platform, whether it's Android or iOS, you could miss out on millions of potential users. That's why choosing the right platform is an important decision.
Cross-platform development can help cut costs, but it comes with some trade-offs. These apps don't integrate as deeply with native components, so you'll have to balance between performance and cost.
The more features you add, the more expensive the app will be. So, it's important to know exactly how many features you want and which ones are necessary. You can take inspiration from well-established apps, or you could launch your MVP with a basic model and add more features over time based on what works and what users prefer.
This decision will also affect the tech selection, as some features can only be built with specific technologies. For example, if you want to integrate real-time communication, you'll likely need technologies like WebSockets or Firebase.
The budget you have and the available resources, like your development team's expertise and time, will also affect this decision. But you have two options: one is to set up your own development team, and the other is to outsource the team. You can also save costs by hiring a mobile app developer to build just specific features, which can be a cost-effective hybrid approach. If the budget is your main concern, then deciding between cross-platform and native should be your first step.
It is difficult to choose a tech stack for mobile app development as there are so many things to consider before developing a mobile app. There are so many tools, technologies, and frameworks available today, which can sometimes be overwhelming. It is recommended to consult with a professional mobile application development company before getting into the development phase to out a strategic development plan. There is one-size-fits-all technology; you will need to shuffle and trade-off between different options to build a successful mobile app.
Still, do you have questions? Reach out to us to build cutting-edge solutions using expert developers and modern technologies.
Get In Touch
Contact us for your software development requirements
Get In Touch
Contact us for your software development requirements