COOPERATION MODEL
ARTIFICIAL INTELLIGENCE
PRODUCT ENGINEERING
DevOps & Cloud
LOW-CODE/NO-CODE DEVELOPMENT
INDUSTRY
FRONTEND DEVELOPMENT
CLOUD DEVELOPMENT
MOBILE APP DEVELOPMENT
LOW CODE/ NO CODE DEVELOPMENT
EMERGING TECHNOLOGIES








When it comes to web development, two major sides come into play: the front end and the back end (server-side). Express.js is one of the most widely used frameworks for backend development with Node.js, a runtime environment that powers the backend of around 4.5% of websites worldwide. If you’ve ever wondered what is Express.js, how it works, and why developers use it, this guide will give you a clear, beginner-friendly explanation.
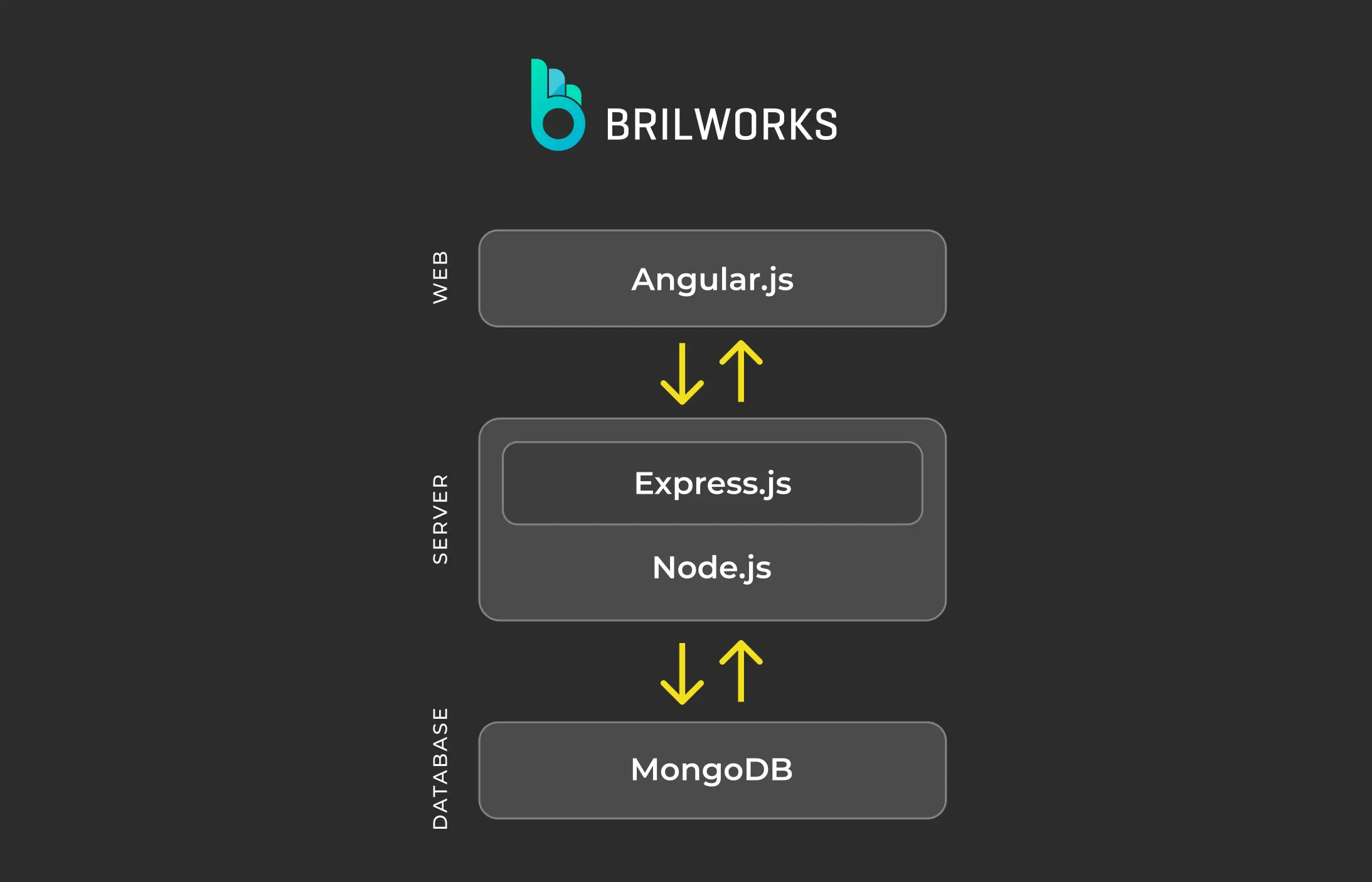
Express.js is a lightweight, open-source web application framework for Node.js. It is widely used in popular tech stacks like MERN, MEAN, and MEVN. Express adds a layer on top of Node.js, simplifying routing, middleware management, and request handling. In short, it makes backend development faster and easier.

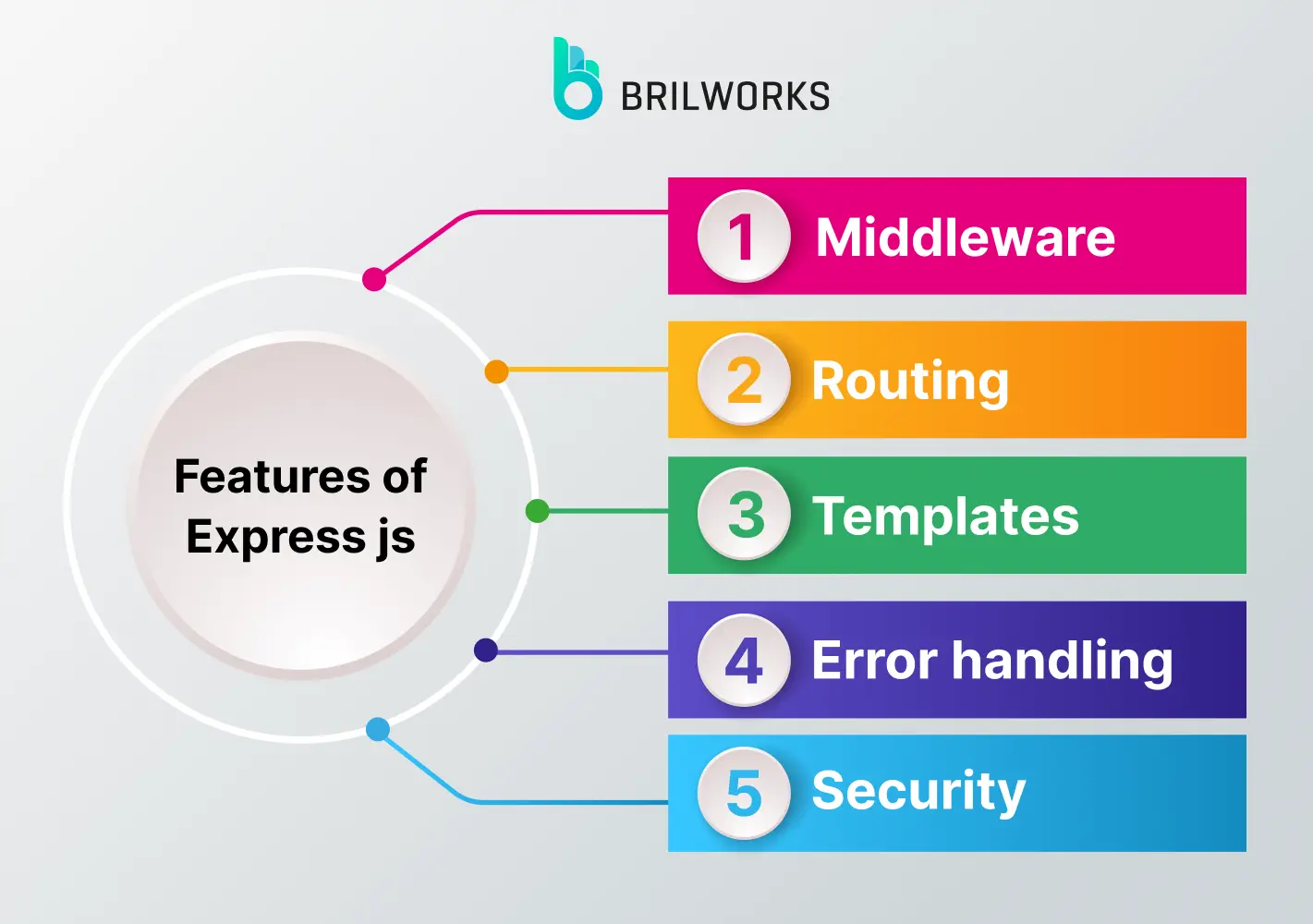
With Express, you can build APIs, server-side rendered applications, and services for modern web and mobile apps. It provides essential features such as:
Routing – define and handle API endpoints efficiently.
Middleware – manage authentication, logging, validation, and more.
Template engines – render dynamic views with tools like Pug or EJS.
Seamless integration – connect databases and third-party APIs with ease.

Express includes ready-to-use tools for routing, request handling, and middleware, enabling developers to build enterprise-ready applications quickly.
Express works with NPM, allowing you to install packages, manage dependencies, and set up project structures with ease.
Middleware functions in Express intercept requests and responses, making it simple to handle tasks like authentication, validation, logging, and error handling.
Express offers a straightforward routing mechanism that allows developers to define custom paths for different HTTP requests.
Express.js is versatile, powering a variety of applications, including:
APIs for Single Page Applications (SPAs): Backend services for apps like Gmail or Google Maps.
Real-Time Applications: Build chat apps, games, or collaboration tools using Express.js with Socket.io.
Streaming Applications: Support video and music streaming platforms like Netflix or Spotify.
Fintech Apps: Handle secure financial transactions, as seen in apps like PayPal or Coinbase.
Custom APIs: Build APIs for e-commerce, payment gateways, and social media integrations.
Express.js allows you to mix and match middleware, databases, and templating engines, giving developers full control.
It’s easy to set up, without unnecessary complexity, while still offering all the power needed for scalable applications.
If you already know JavaScript or Node.js, learning Express is straightforward. For beginners, extensive documentation and community tutorials make it easier to pick up.
Being the most popular Node.js framework, Express has a large and active community. This means plenty of resources, frequent updates, and reliable support.
If you are searching for learn Express or Express guide, here’s a simple path to get started:
Install Node.js and NPM – download from nodejs.org.
Set up a new project – initialize with npm init.
Install Express – run npm install express.
Create a Hello World App – build a basic server using Express.
Explore Middleware & Routing – practice request handling and authentication.
Build Small Projects – create APIs, chat apps, or mini dashboards.
Learn from Resources – follow the official Express documentation and tutorials.
Here’s how you can create a basic server in just a few steps:
// Import Express
const express = require('express');
const app = express();
// Define a route
app.get('/', (req, res) => {
res.send('Hello, World!');
});
// Start server
app.listen(3000, () => {
console.log('Server is running on port 3000');
});Visit http://localhost:3000 and you’ll see your first Express.js app in action.
Express.js is one of the most widely used Node.js frameworks for building APIs, real-time apps, and backend services. If you’ve been wondering what is Express.js or what is the use of Express.js, this guide has given you the essentials.
Whether you’re learning backend development for the first time or scaling enterprise applications, Express.js offers flexibility, speed, and strong community support.
Looking to take your backend further? Hire NodeJS experts with in-depth knowledge of Express to build scalable APIs, web apps, and services.
Get In Touch
Contact us for your software development requirements
Get In Touch
Contact us for your software development requirements